Last Updated on March 2, 2024
Navigation is a crutial part of any website. The user/visitor must be able to navigate and get around easily without a question. Navigation that is well designed/executed will have more impact, and enhance the usability. Today we have gathered some great examples of navigational design. We hope that this eye-candy will inspire you to create an extraordinary menu. In this collection you will find CSS only navigation. While other navigations are possible, we thought it would be nice to do a collection based on CSS niche only.
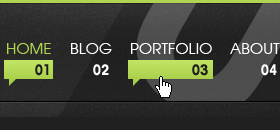
1. Mediatemprano
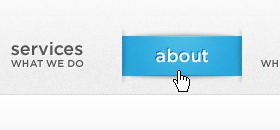
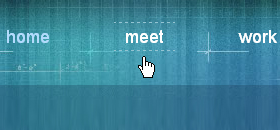
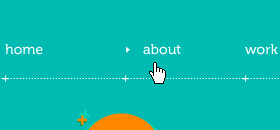
2. Allaboutspace
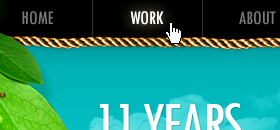
3. Sensationaljobs
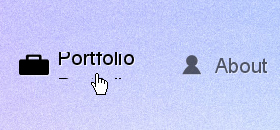
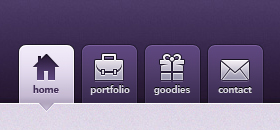
4. Procab
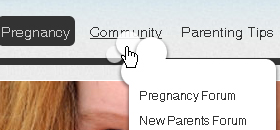
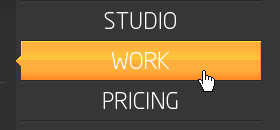
5. Pregg
6. Ryanbattles
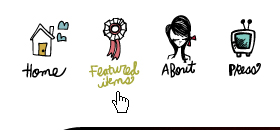
7. Hummingbirdmaskarade
8. Collisionlabs
9. Artisanmedia
10. Marahcreative
11. Dustinallenpace
12. Sarahlongnecker
13. Timkloote
14. Tappgala
15. Samcreates
16. Patrickmonkel
17. Sohtanaka
18. Alexswanson
19. Arandown
20. Archiduchesse
21. Genggao
22. Thewebsqueeze
23. Themeloom
24. Gibliving
25. Josephpayton
26. Saelstrom
27. Pixelmind
28. Robocatapps
29. Jacoblee
30. Virtualskystudio
31. Toffeenutdesign
32. Hipstery
33. Online Mastering
34. Vodkaimport
35. Larvalabs
36. Mydesignpad
37. Webislove
38. Pixelresort
39. Fullyillustrated
40. Giantsgate
41. Goodbytes
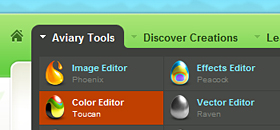
42. Aviary
43. Pethemes
44. Informationhighwayman
45. Vandesign
46. Rekkiabilly
47. Davidjonsson
48. Pilateselpaso
49. Delibar-App
50. Redvelvetart
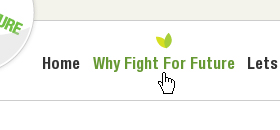
51. Fightforfuture
52. Nosotroshq
53. Kristinheather
54. Karimzurita
55. Radiumlabs
Was this article helpful, useful, and interesting? We would like your feedback, so please comment below.