Last Updated on February 21, 2024
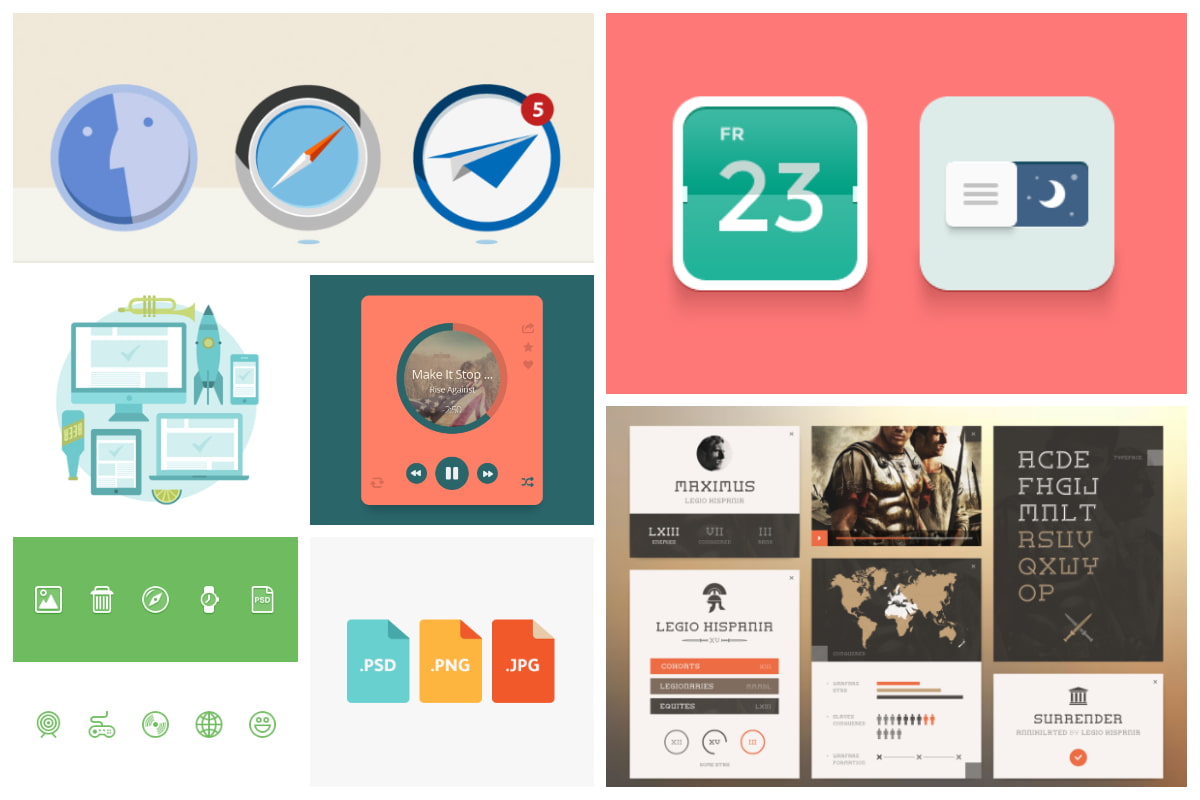
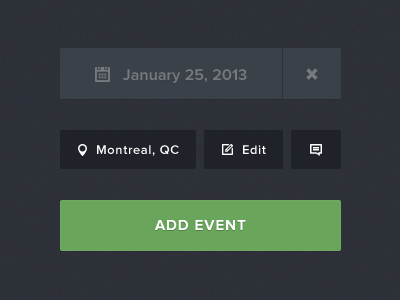
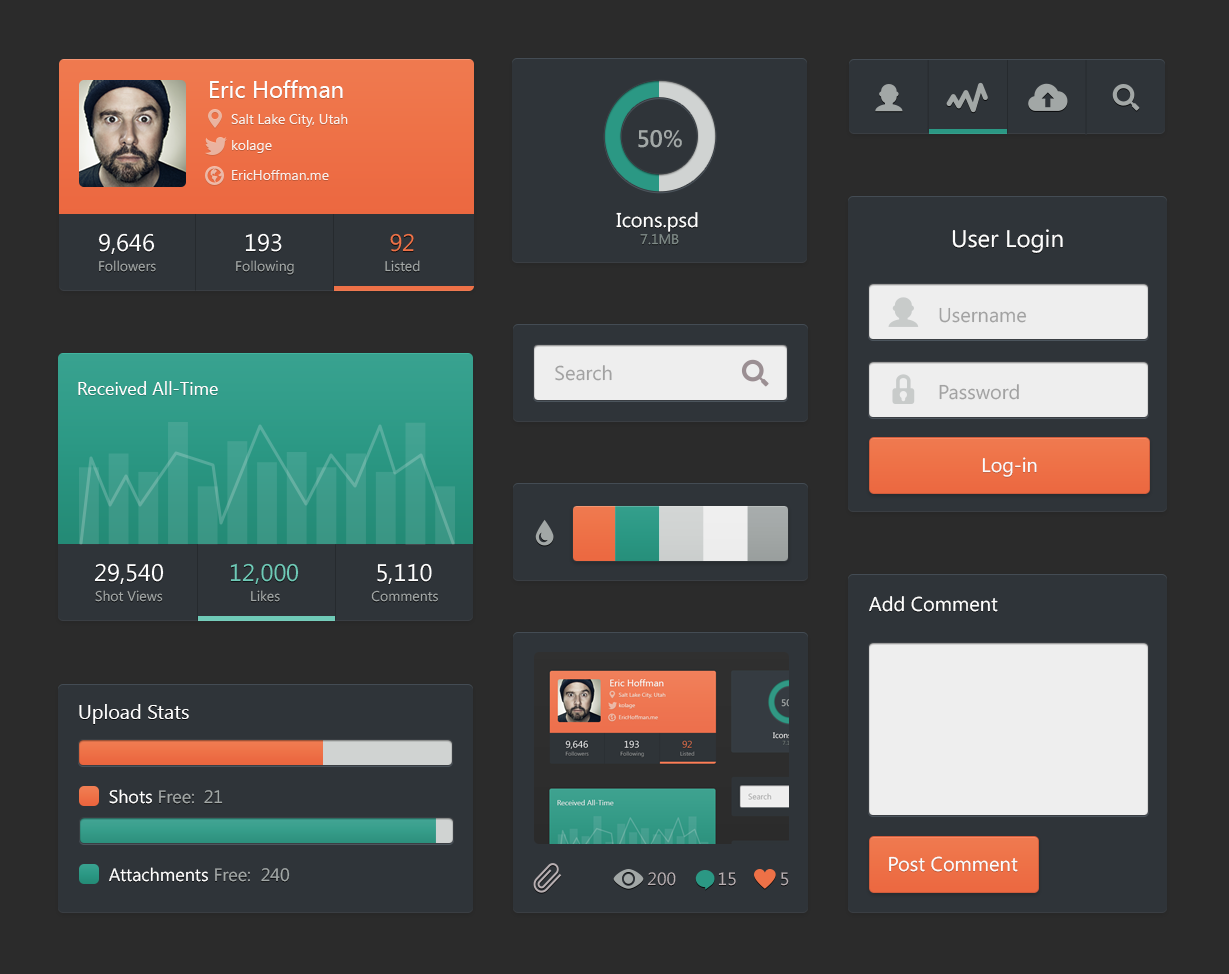
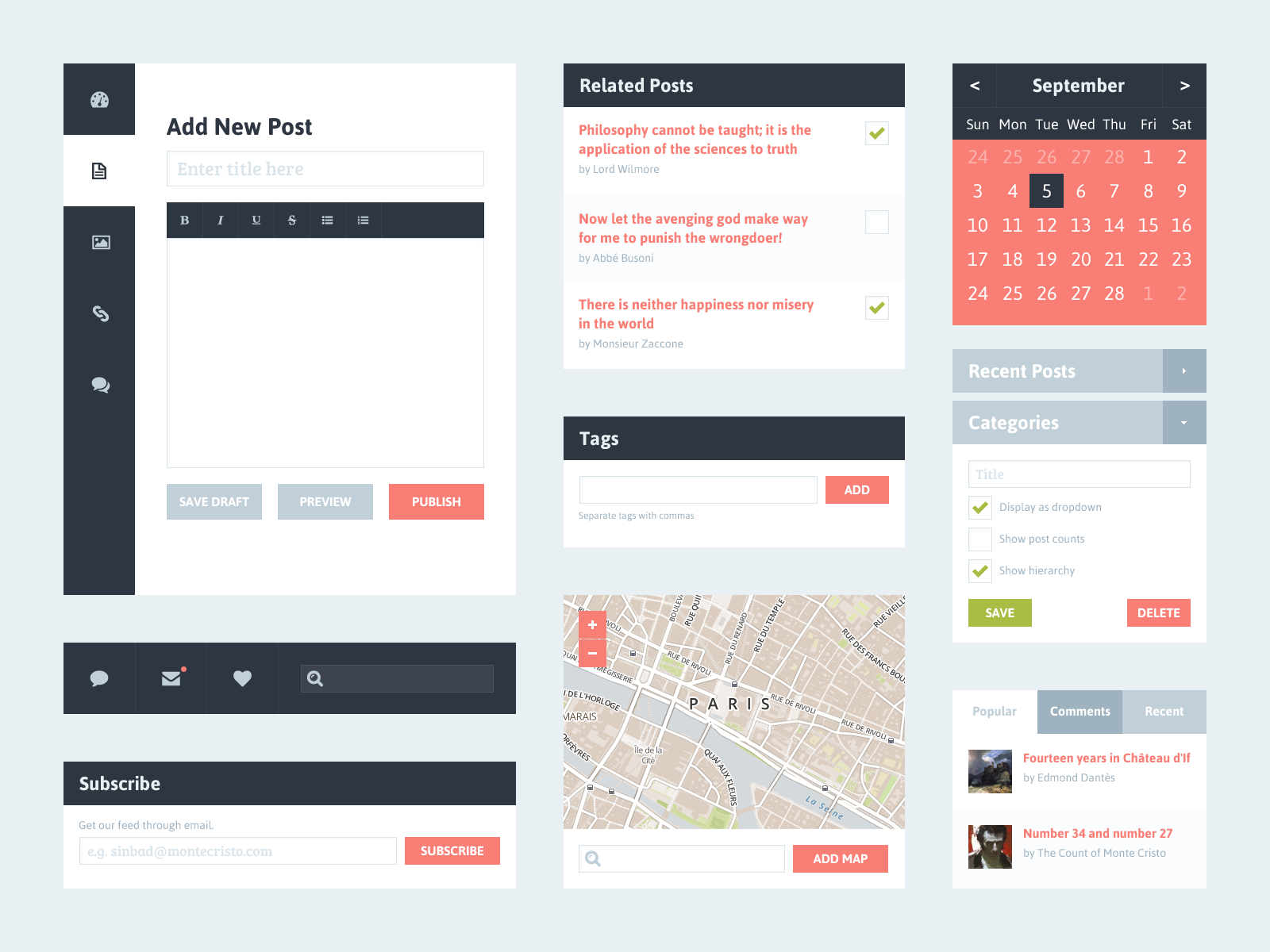
Many popular blogs, as well as big tech giants like Google and Microsoft, are employing a flat design scheme. Without a doubt, Flat UI is one of the biggest design trends in 2013.
But don’t led the hype fool you, flat design existed long before it became a buzz word. The trend is receiving a huge push because it’s simple, beautiful, sharp, clean, and easier for developers to code.
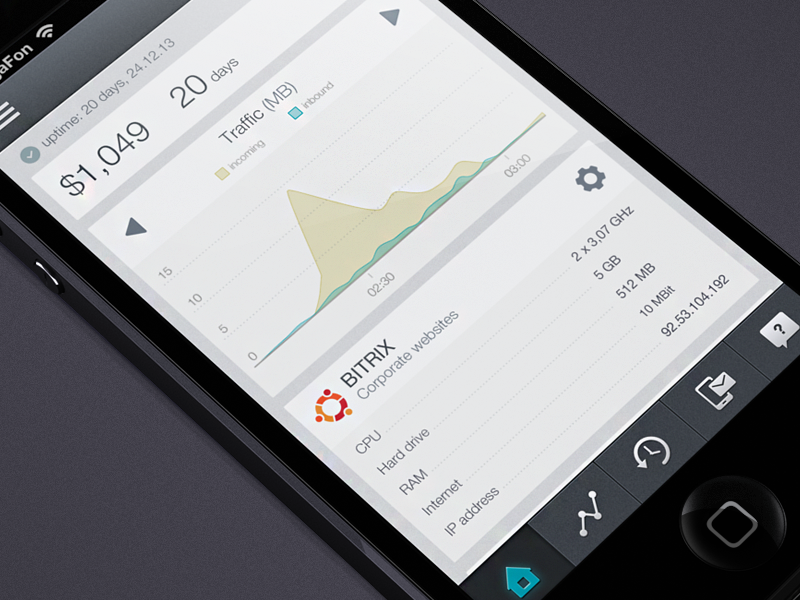
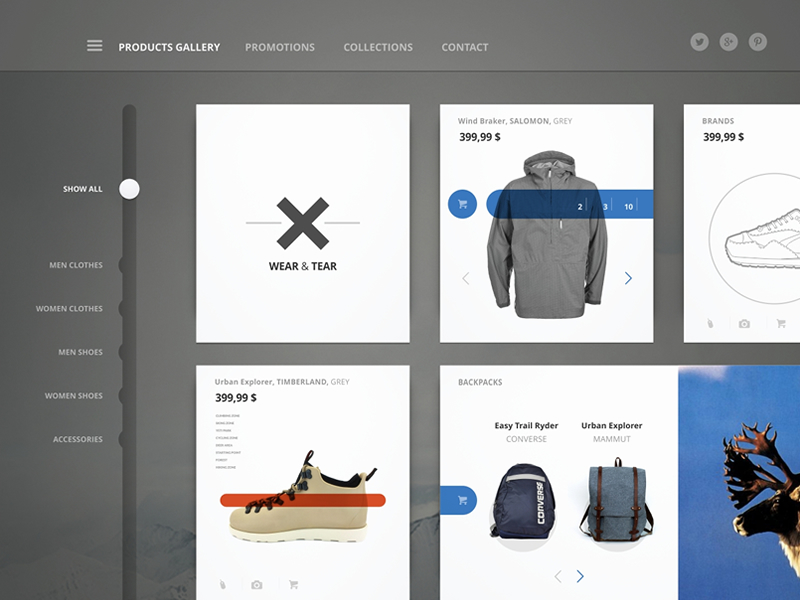
Some designers think this trend is overblown and receives too much attention. I think it’s here to stay. Today we collected a few prominent examples of well executed flat UI designs fro Dribbble. Enjoy!























![my-drinks[1]](http://inspirationfeeed.files.wordpress.com/2013/05/my-drinks1.jpg)





![2c9fb92bd691b7d289d0088b73326986[1]](http://inspirationfeeed.files.wordpress.com/2013/05/2c9fb92bd691b7d289d0088b733269861.png)