Last Updated on March 1, 2024
Thinking out-of-the-box can help you to pull-off in the competitive design realm. The latest web trends influence us to incorporate beautiful video backgrounds in our web application in order to give jaw-dropping visual appearance. The engaging video backgrounds can surely work as the magnet to catch the attention of the online visitors and compel them to remain on your websites.
However using videos is a bit challenging concept and does not fit perfectly for every project. But it can certainly be the beginning to fly high. For incorporating video backgrounds to your site, you may even consult or approach professional Web Development Company to provide better idea & concepts. So let’s get in-depth to make you familiar with its aspects and what all you need to know to take off!
Why to Use Video?
Do you wish to hold on your visitors’ interests on your web application to render them enhanced surfing experience? Then certainly video backgrounds can do well for your website. Video is considered a great way to encourage the audiences’ attention towards the screen. Though, videos embedded to your site should be short and crisp, so that your users do not lose the interests or leave in between.
Video is an amazing way to build interaction with the users, thereby making them stand longer on your site. With the advent of HTML5 technology, integrating videos onto the website has become much easier. With video backgrounds, you can create a distinct experience for the users, who land on your website. The story telling videos of your company, could be the best way to catch the attention while rendering the information. Undoubtedly, video backgrounds could be the best tool to represent your creativity, with setting a new trend in the web realm.
From where to use the videos?
When you have made your mind to use videos onto your website, then the question arises – where to get the videos? Well, the best option among all is to create your own clips that showcase the ingenuity, uniqueness and precise information about your company or brand. Also you get the complete control over the contents and retain exhaustive rights over it. If you are novice to do so, it’s better to hire a professional Videographer to ease of your job. Though it would be a time consuming activity that may require expensive budget but certainly having remarkable end-results. Other available options (besides filming your own video) would be to consider creative commons licensing.
With this option, you have to search the popular videos from YouTube, MotionShare, Vimeo and SitePoint and use them on your site. But before integrating the video, it is necessary to find-out the licensing rules. Somewhere it could be the drawback, as you are left with the limited choices, in respect to your website nature and demand. Also, you have to refine the final videos from the heap of videos while removing the poor-quality videos and also the videos which are being used by another site. Lastly, you get a decent option to buy pre-made videos that are available on multiple video platforms like VideoHive etc., but charge a fee for that. Here you would not suffer the problems of refining the videos as you get high-quality videos.
Tips & Guidance
High-quality videos: When you capture videos, always ensure that they are shot well, using professional-grade quality such as shot from HD powered digital cameras/ camcorders. Besides that it should render the professional excellence when it appears on the screen. Such as all the elements or texts used, should be placed elegantly on the web page complementing the videos. Poor-quality videos can ruin the complete overlook of the video.
Less focus on audio: The video-only background may not annoy the audience as the video with audio sensation can. Surprising the user will think, the sound is coming from. If you are thinking to use audio, then make sure you are adding a click-to-start option that works when the user enables that option.
Evocative & meaningful: Also, you should keep in consideration that video background should be simple that are easily understood by the targeted audiences. Such as adding fast-paced action or heavy stuffing in the video could be perplexing the visitors from the core theme. The embedded video background should reflect the essence of website content. Integrating video on your site does not mean that you could embed any high-quality video, but it should effectively communicate with the audiences with rendering them the right message. Suppose your site sells clothing, then it would be perfect to embed the video that represent your unique fashion statement.
Short & crisp: Generally, the visitors don’t hold long for the videos that run too long. So it’s good to be on the safer side by embedding videos that finish in a few seconds and direct the visitor to the next phase. The videos that run in a loop while delivering the information (in the form of text etc.) of the site are likely preferred by the audiences.
Lesser Loading time: If the video backgrounds take long time to load then it is certainly a drawback. The alternative is to edit and compress the video files to make it result in quicker loading. However, flash based videos are not compatible to iPad, so ensure you are using the right ingredients on your site.
Want to see live examples Below showcased are a few stunning illustrations of video background concepts. Hope you will enjoy watching all!
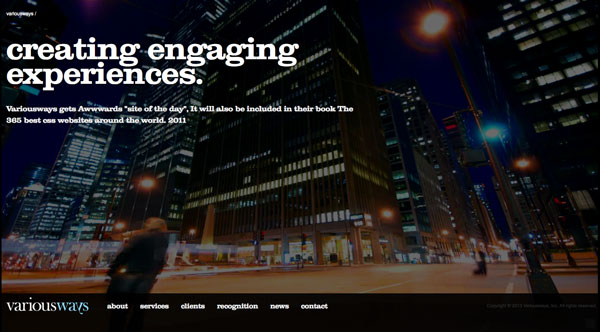
Various Ways
Gundrun & Gundrun
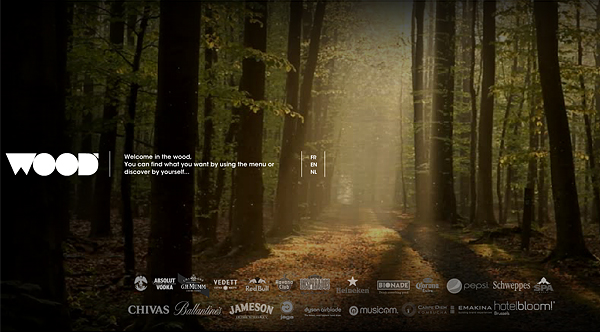
The Wood
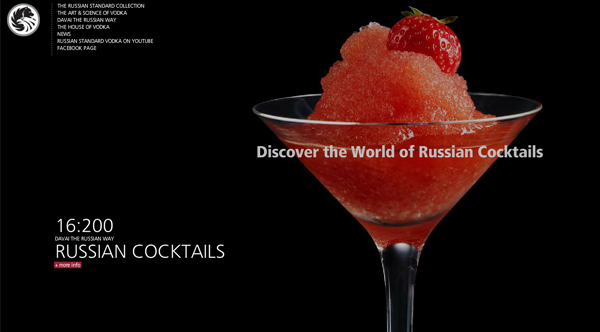
Russian Standard Vodka
John Galliano
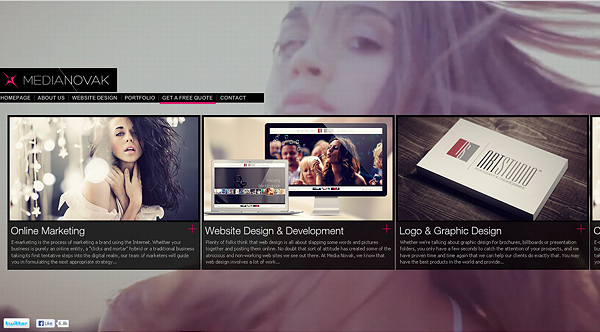
Media Novak
Marisa Passos
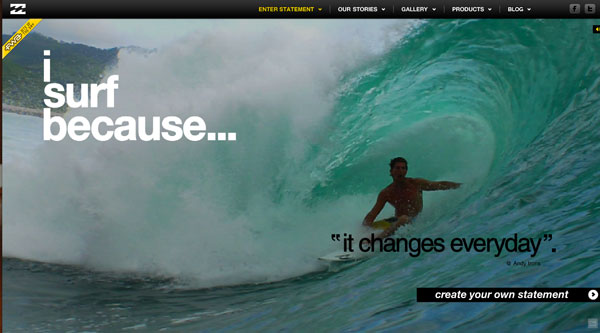
I Surf Because
Spotify
Matter
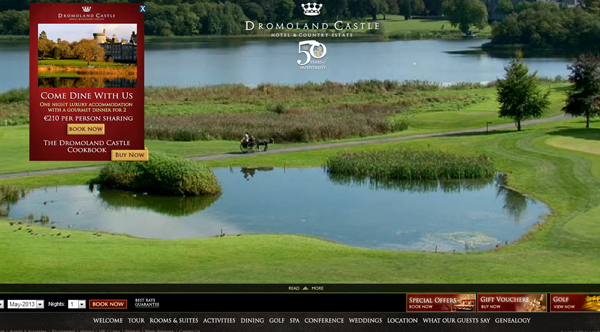
Dromoland Castle
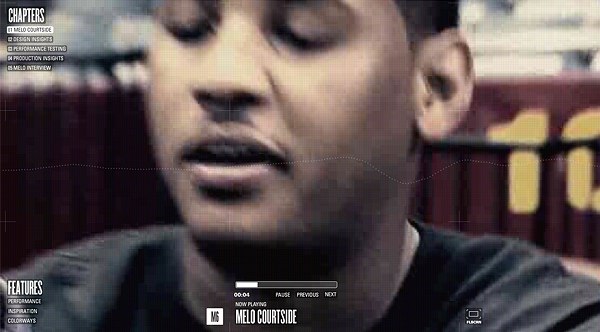
Nike Jordan M6
Neon Bible
Alexandra Posen
Life of PI
G-Star | The Art of RAW
Futuretainment
Eagle Clean
mediaBOOM
Windward App
Conclusion:
Integrating eye-catchy videos background on your website could be the best way to entertain the visitors, who are landing for the first time. Also, the website looks different from the mass of competitors that have not employed this design approach. However, do not forget factors like simplicity and ease to understand concept. And rock on!