Last Updated on February 23, 2024
What is Flat Design? As Sabina Idler at Usabilla puts it, “flat design is a two dimensional design for a two dimensional screen.” Flat Design is an ongoing trend sweeping the design community. Well-known companies like Mashable, TheNextWeb, and Microsoft are already utilizing this design aesthetic.
Similar to Microsoft’s Windows 8 Metro UI, flat design shakes off unappealing drop shadows, inset shadows, gradients, subtle textures, and heavy bevels.
It takes a fundamentally minimalistic approach by only using bare necessities like clean layouts, solid colors, and sharp typography. Holding hands with responsive web design, flat UI design is suited for mobile interfaces and is easier to code.
Skeuomorphic design is meant to look like its physical counterpart and possess real life characteristics. Thanks to Apple, the popularity of skeuomorphic design boomed since the launch of the iPhone in 2007.
To find a common ground with users, designers got used to designing skeuomorphic user interfaces, icons, and web designs. The stitched-leather effect seen in many Apple-designed iOS apps is a good example of skeuomorphic design.
I think that flat design is visually superior to skeuomorphic design. While it’s very cool and beautiful, the calculator app on my iPhone does not need to be an exact replicate of a real life calculator.
I completely understand that designers want to make my life easier by designing apps with familiar interfaces. However we’re not kids anymore, technology users are fully capable of figuring out creative, clever, and unique interfaces.
Trends come and go, so don’t get too attached to this one. While flat design might be the new cool kid on the block, in a few year from now he will lose his street cred. History repeats itself, don’t ever forget that.
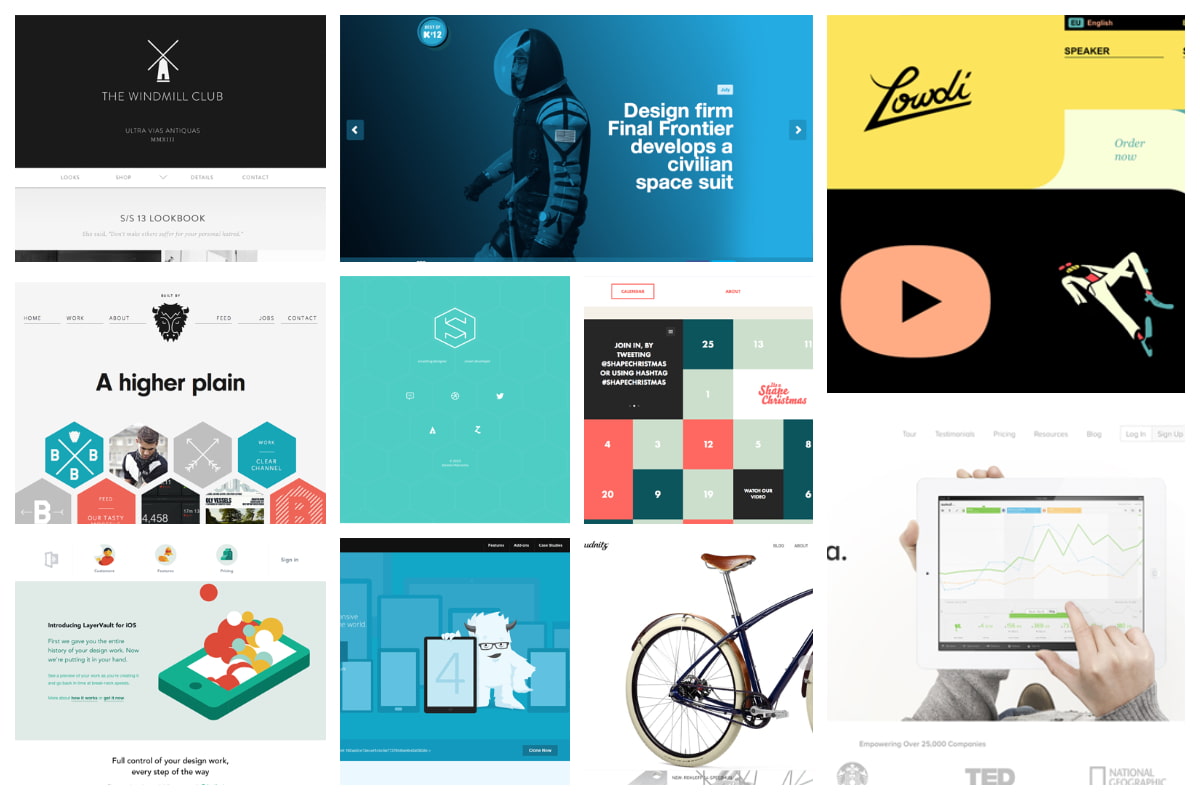
For your inspiration we’ve assembled a beautiful collection of flat web designs. All images and headings are linked to their source. Enjoy!





![The-Windmill-Club1[1]](http://inspirationfeeed.files.wordpress.com/2013/04/the-windmill-club11.png)

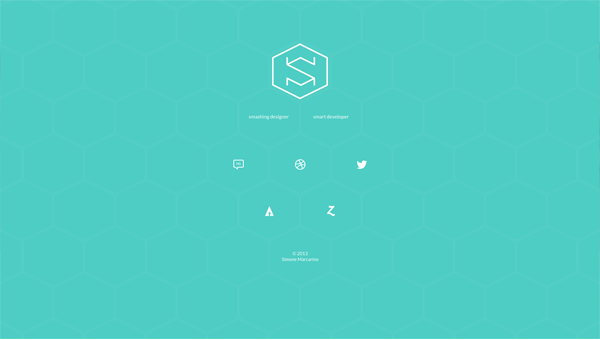
![Supereight-Studio[1]](http://inspirationfeeed.files.wordpress.com/2013/04/supereight-studio1.png)
![Layervault[1]](http://inspirationfeeed.files.wordpress.com/2013/04/layervault1.png)
![2012-Year-on-Twitter1[1]](http://inspirationfeeed.files.wordpress.com/2013/04/2012-year-on-twitter11.png)
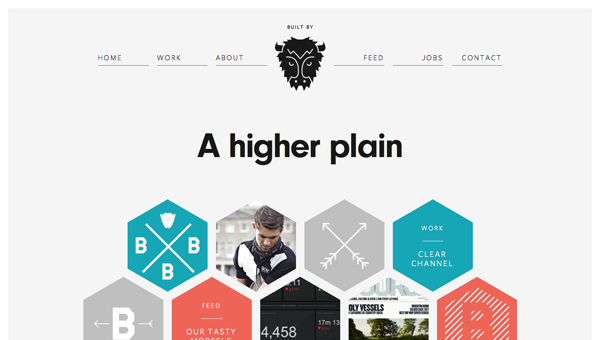
![By-Association-Only[1]](http://inspirationfeeed.files.wordpress.com/2013/04/by-association-only1.png)
![Squarespace[1]](http://inspirationfeeed.files.wordpress.com/2013/04/squarespace1.png)

![Plover_thumb[1]](http://inspirationfeeed.files.wordpress.com/2013/04/plover_thumb1.png)
![Its-a-Shape-Christmas[1]](http://inspirationfeeed.files.wordpress.com/2013/04/its-a-shape-christmas1.png)
![The-Best-of-Kickstarter[1]](http://inspirationfeeed.files.wordpress.com/2013/04/the-best-of-kickstarter1.png)
![Budnitz-Bicycles[1]](http://inspirationfeeed.files.wordpress.com/2013/04/budnitz-bicycles1.png)

![Fresh[1]](http://inspirationfeeed.files.wordpress.com/2013/04/fresh1.png)
![Northbound-Design[1]](http://inspirationfeeed.files.wordpress.com/2013/04/northbound-design1.png)
![OnSite[1]](http://inspirationfeeed.files.wordpress.com/2013/04/onsite1.png)

![Lean-Analytics[1]](http://inspirationfeeed.files.wordpress.com/2013/04/lean-analytics1.png)



![KIN-HR1[1]](http://inspirationfeeed.files.wordpress.com/2013/04/kin-hr11.png)

![Belancio[1]](http://inspirationfeeed.files.wordpress.com/2013/04/belancio1.png)
![Dolbeau[1]](http://inspirationfeeed.files.wordpress.com/2013/04/dolbeau1.png)
![Lowdi[1]](http://inspirationfeeed.files.wordpress.com/2013/04/lowdi1.png)
![Profound[1]](http://inspirationfeeed.files.wordpress.com/2013/04/profound1.png)
![Mark-Simpson[1]](http://inspirationfeeed.files.wordpress.com/2013/04/mark-simpson1.png)

![Osborn-Barr1[1]](http://inspirationfeeed.files.wordpress.com/2013/04/osborn-barr11.png)

![Tynan-DArcy1[1]](http://inspirationfeeed.files.wordpress.com/2013/04/tynan-darcy11.png)