Last Updated on March 1, 2024
Thanks to the progression of jQuery side-show and jQuery gallery, the way websites look has been revolutionized. When a designer, or a novice web user, has a minimal amount of knowledge in coding, it’s nice to have useful resources that can save them time and money. If you are in need of handy j-query gallery plugins, you found a great source!
When a user visits your company’s/personal website, a slider can be a great way to gain their attention. This powerful tool allows you to showcase what you are working on, the latest happenings, and much more. Automatic or manual, images sliders are loved by many. Almost every single Facebook user has experienced going through uploaded images. Therefore, the inexperienced web users understand how to use them.
Today we collected a useful set of easy to use j-query image gallery plugins. These plugins will help you add functional Photo galleries and sliders. After browsing through this collection, we hope you will find at least one plugin that will help you on your next development project. Please click download button for more details and demo button to see the plugins in action. Enjoy!
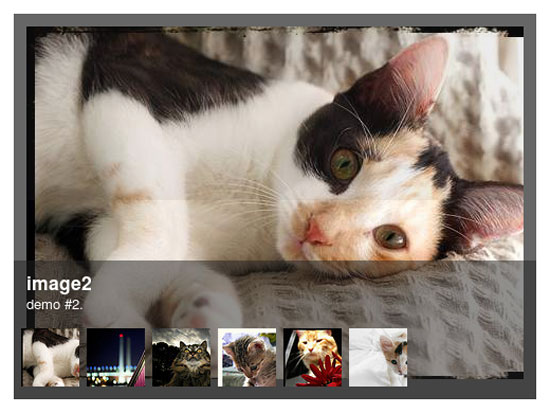
TN3 Gallery

TN3 Gallery is a jQuery image gallery with slideshow, transitions effects, multiple album options, CSS skinning and much more. It’s compatible with all modern desktop and mobile browsers.

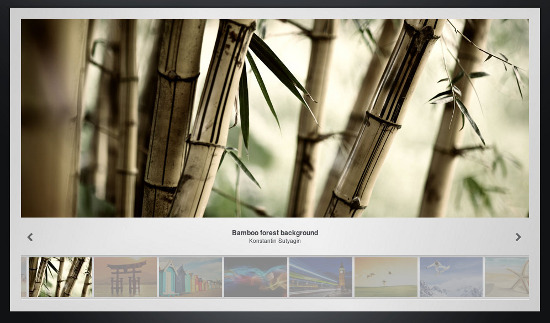
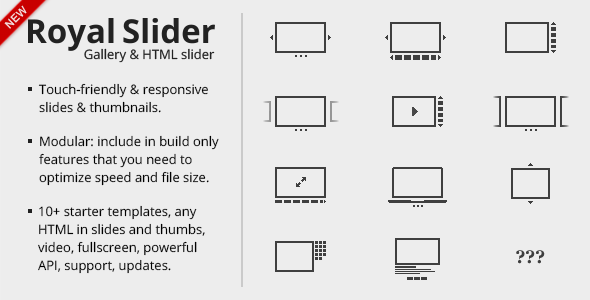
RoyalSlider is easy to use jQuery image gallery and content slider plugin with animated captions, responsive layout and touch support for mobile devices. As navigation you can use thumbnails, tabs or bullets. Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation. Developed in best practises of HTML5 , CSS3 transitions are used for all animations (with fallback).
jQuery Gallery Plugin

jQuery Gallery Plugin take a grouping of images and turn it into an flash-like image/photo gallery.
Demo | Download
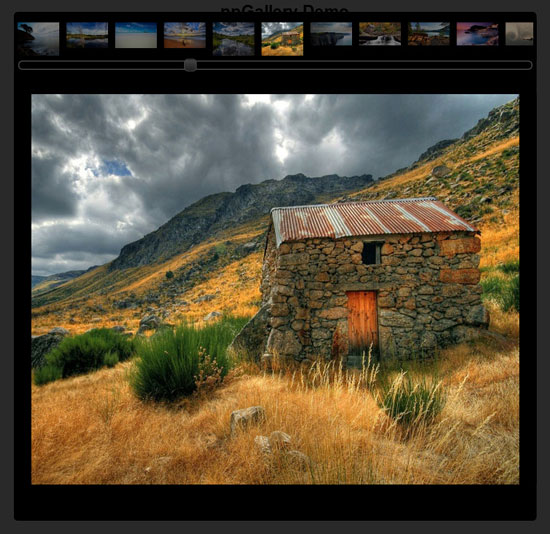
ppGallery

ppGallery will take your images and create an elegant photo gallery widget. With some simple copy and paste, you’ll install ppGallery in no time! Scroll down for features, install directions and different options to customize your new gallery.
Demo | Download
Simple Jquery Fullscreen Image Gallery

Simple and elegant image gallery made with jQuery and CSS.
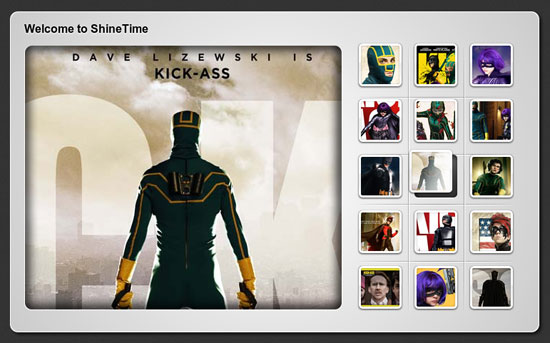
ShineTime – A Kick-Ass New jQuery & CSS3 Gallery With Animated Shine Effects

This effect is useful in making your user interface elements look like they’re a real polaroid photo (or made of glass) and the best part is, it’s not that difficult to achieve.
Demo | Download
Sideways jQuery fullscreen image gallery

A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS.
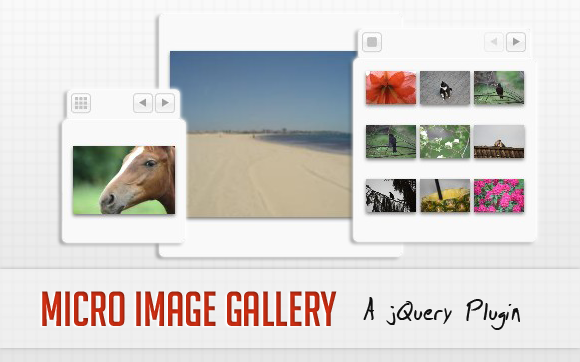
Micro Image Gallery: A jQuery Plugin
The Micro Image Gallery allows to switch between a grid view which shows a preview of the images as thumbnails and a single view showing one image only. The navigation bar can be hidden and sliding out when hovering over the gallery, or visible. A total of nine thumbnails are shown in the grid preview. The plugin will automatically resize the image according to the chosen gallery size.