Last Updated on February 29, 2024
Art and design is about bringing your imagination into reality and finding the most frictionless way to accomplish this goal. I’ve always had the need to create things, to get my ideas on paper, canvas, something, typically using analog mediums to get the results I wanted. When I switched over to the digital realm I instantly fell in love with the ease of quickly getting a vision started and realizing it within hours not days.
My biggest frustration was that many art & image editing applications all claimed to be the best and yet had such a wide variety of opposing layouts and workflows that just didn’t fit me. Photoshop you say? This was out of my reach for my budget at the time as is the case with many today. I needed to find something affordable, fast and powerful. Pixelmator seemed to fit the niche I was after. After years of using Pixelmator in my work-flow I now share my passion and knowledge with the community through the forums and have teamed up with designer and developer, Ashley Rich to create the tutorial site PXM-Tuts.
What is Pixelmator?
Pixelmator is a powerful image editor for Mac OS X. Version 2.0 has brought a beautiful new design, feature rich, and affordable price tag to Mac users looking to move away from the heavy bloat and cost Adobe brings. Codenamed Chameleon, it keeps things simple on the surface, but power users will be able to dig in and reveal many amazing features. I see a lot of people not realize the full potential of what Pixelmator can accomplish. I’m glad I can share these inspiring tutorials covering everything from image editing & web design, to text effects & vector tools!
If you haven’t tried Pixelmator yet, grab the free trial and try some of our tutorials.
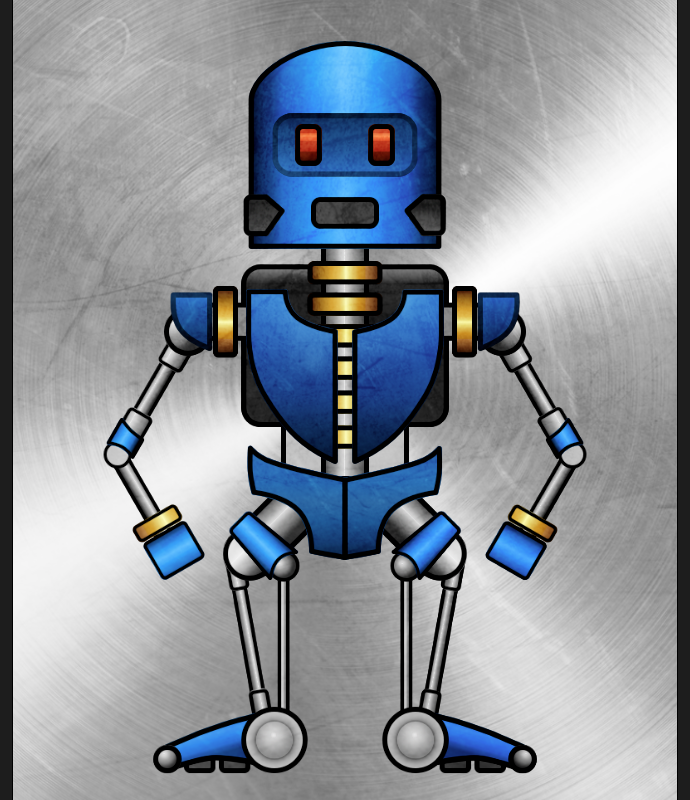
Render a Cool Vector Droid in Pixelmator
In this advanced Pixelmator tutorial we will give the Pixelmator 2 vector tools a nice workout. We’ll show you how you can build bigger vector objects from smaller parts. Also learn to use the screen measuring tool, guidelines and vector center points to align objects. Let’s get vectoring!
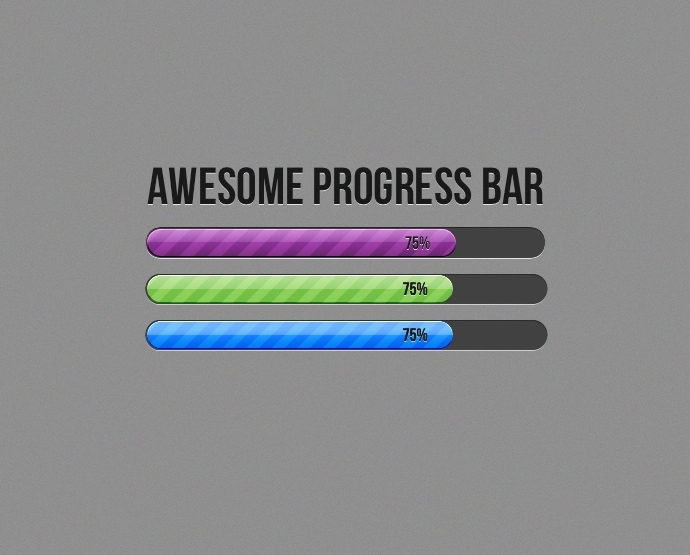
Create an Awesome Progress Bar
Learn to easily create a stylish progress bar graphic in this Pixelmator tutorial. We will show you how to build selection shapes, blend effects, use clipping masks, and blending modes to produce this simple beautiful graphic.
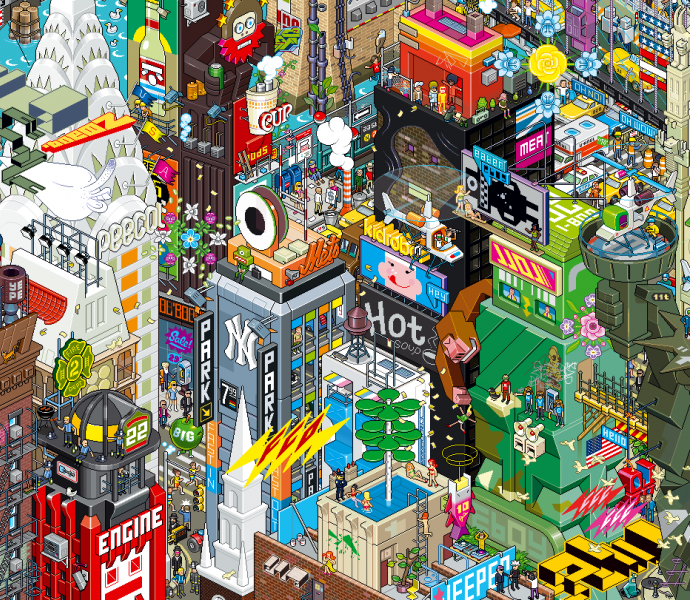
The Art of the Pixel Tool
Pixel Art takes us back to a time when console games and computer graphics had a lower resolution and limited colors. These graphics were completely hand drawn, shaded and colored. Many retro artists like to mimic this unique look but put a modern stylish spin on it.
Bring Your Own Siri Icon to Life!
Siri is the main feature of iPhone 4S. In this tutorial you will create the the icon that is viewed by millions of users! Some of the instructions have several slides that go with them, make sure to scroll down a bit if something doesn’t make sense.
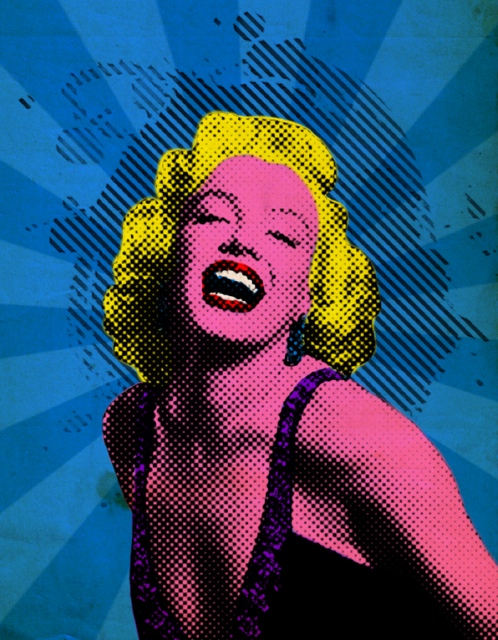
Retro Pop Art
In this Pixelmator tutorial we will create a Retro Pop Art style design, common in the 1950s. We will be combining stock images, color, brushes and textures to give our design a vintage comic book appearance.
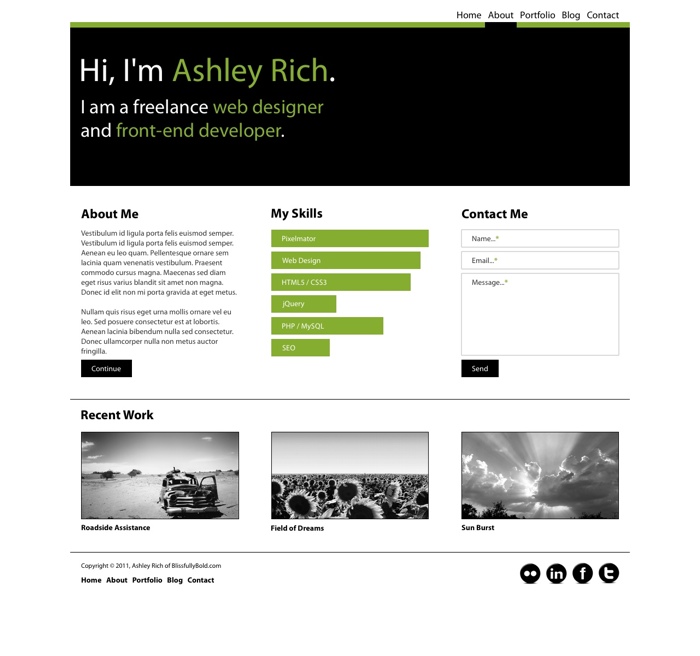
Design a Clean Portfolio Layout
Pixelmator is an excellent tool for editing images, but can it be used for web design? In this two-part tutorial we are going to create our very own portfolio homepage. In part 1 we will create our design in Pixelmator. In part 2 we will take our Pixelmator design and turn it into a functioning webpage using HTML5 and CSS3.
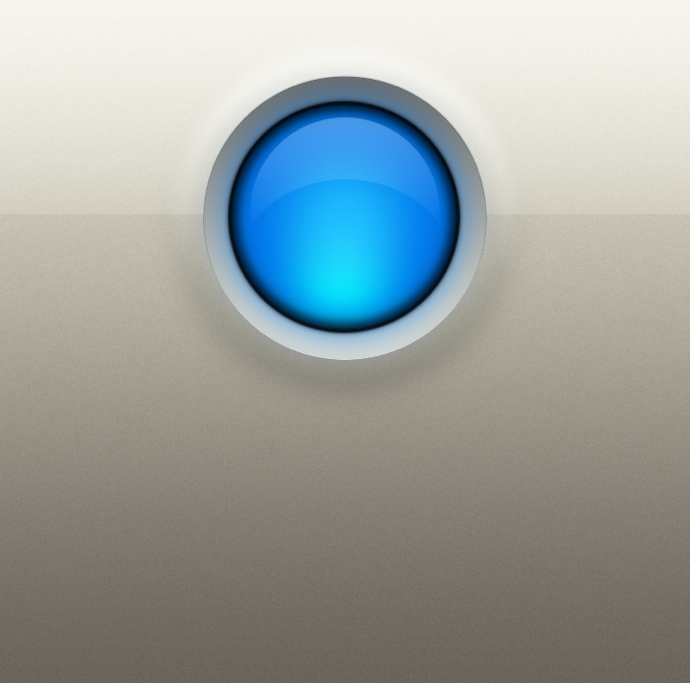
Create a Killer Glowing Power Button
Today we will show you how to build this beautiful glowing power button with ease. Yes, Pixelmator can go beyond just image editing, producing quality graphics and icons, and today you’ll be able to step up your skills. We’ll cover blending layers with masks, layering drop shadows, blending mode effects and more.
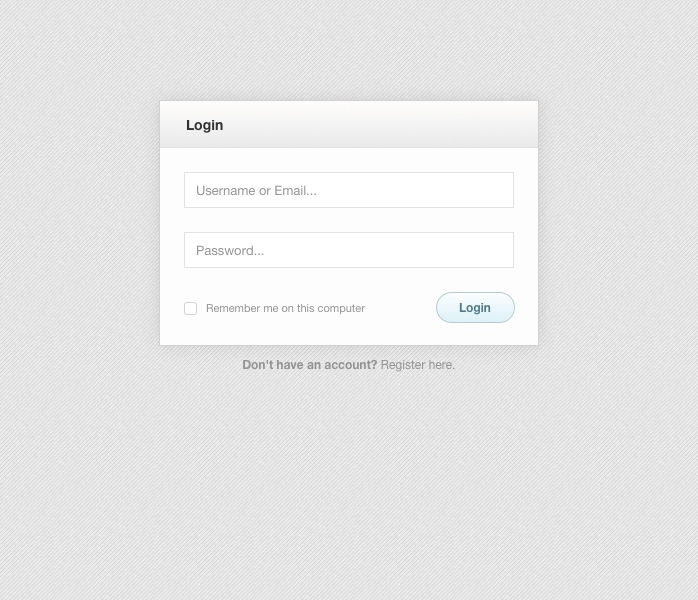
Create a Stylish Login Modal Window
Orman Clark over at Premium Pixels is one seriously talented designer and his free resources always provide a good source of inspiration. Have a look around his site to get an idea of the style we’re aiming for, clean and simple is the name of the game:
Age your Photos into Instant Classics
Aging your photos is so easy in Pixelmator, you’ll have more flexibility and can be more creative than just pushing a button in an app. No this isn’t a stock photo, I took it myself with my iPhone. So get out there in your own town and grab a shot of something no one else has, and make it unique.
Create a Simple 3D Metal Bucket in Pixelmator
For those just getting the hang of how Pixelmator works, this is a great tutorial to follow. It will sharpen your skills without being overly complicated and lengthy. You’ll notice I use a lot of keyboard shortcuts in these tutorials. You can still go up to the menu to do many of these tasks but learning these shortcuts will vastly improve your experience and ease of workflow in Pixelmator
We hope you found this article helpful. For more useful tutorials don’t forget to subscribe to the RSS-feed and follow Inspirationfeed on Twitter+ Facebook! If you enjoyed the following article we humbly ask you to comment, and help us spread the word!