Last Updated on February 26, 2024
Would you start building a website without blueprints? If you said yes, good luck with that. If you said no, then you are 100% right! Before building any website you have to have an idea of how things will function and look. It’s wise decision to do a rough sketch with a pencil for the future website. Usually planning could take a few days, and new ideas arise while you ponder. If new things popup or changes arise, you can easily erase what you’ve done. For future reference, we decided to roundup some great examples of wireframes and mockup sketches. We hope that you will get some ideas of what a wireframe should look like, and how to correctly accomplish this step in web design.
Still Hungry? Get more wireframe inspiration here Flickr.com/groups/ilovewireframes
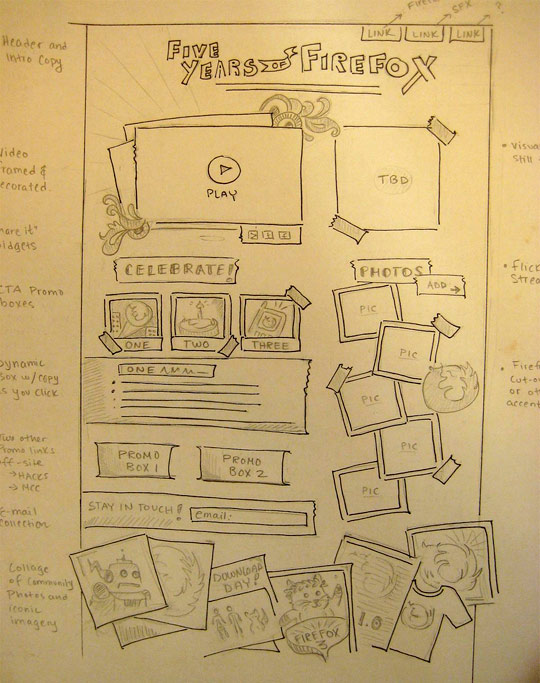
5 Years of Firefox
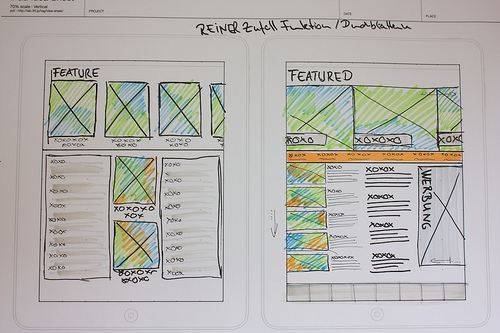
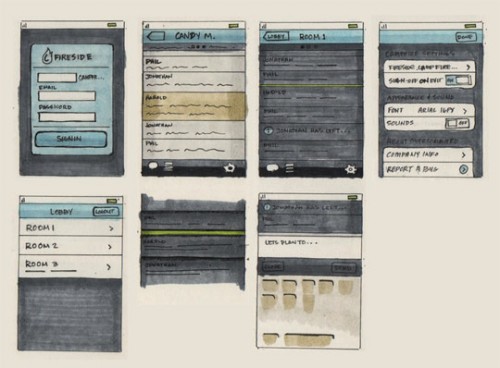
iPad app sketch
Viget Labs Wireframes
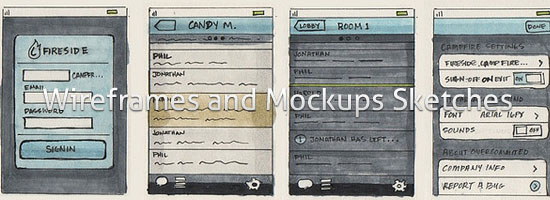
Early Ember Sketches
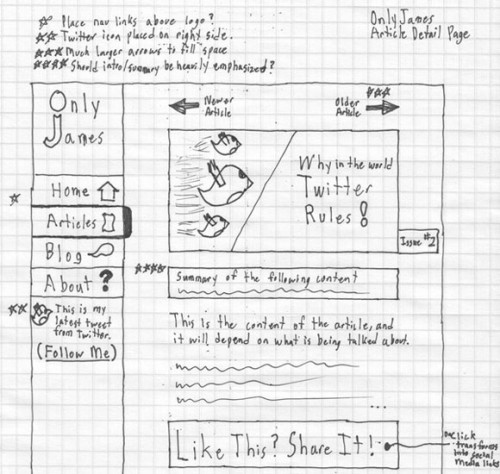
OnlyJames Wireframe Sketch of Article Detail
Wirethumbs
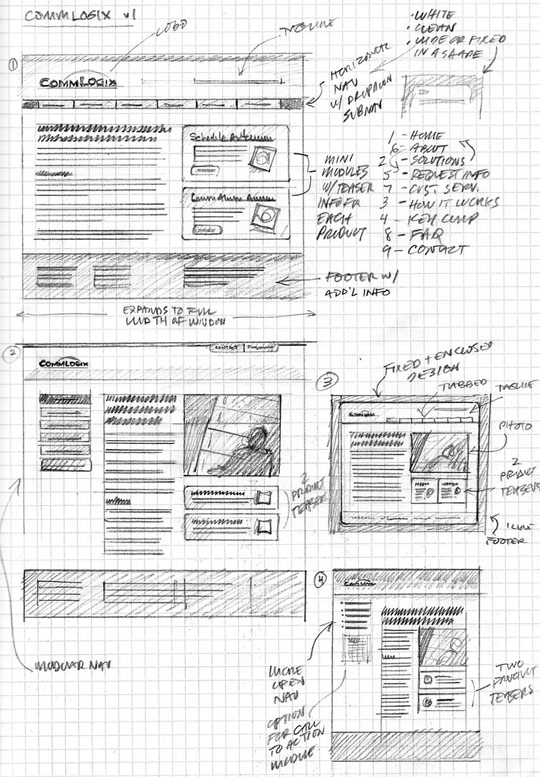
CommLogix Wireframe
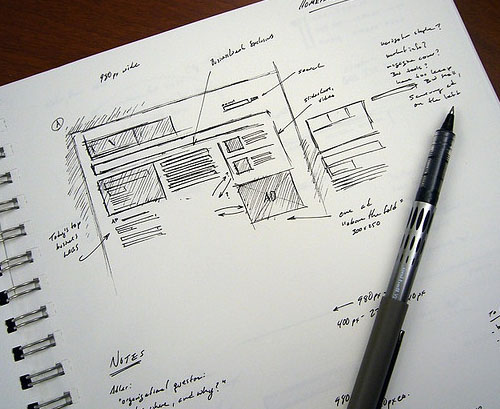
Early BusinessWeek.com Design Sketch
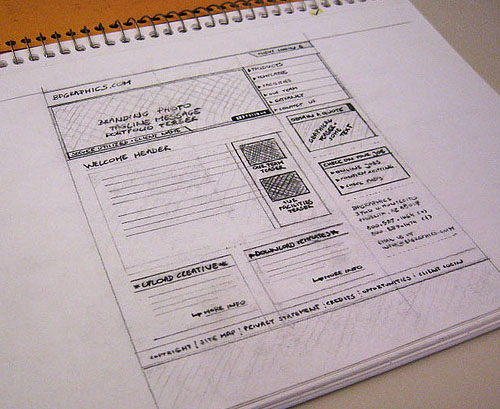
BPgraphics UI Sketch
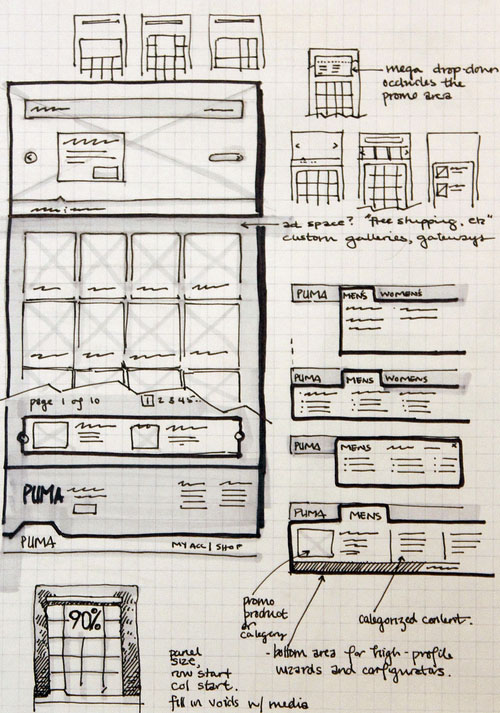
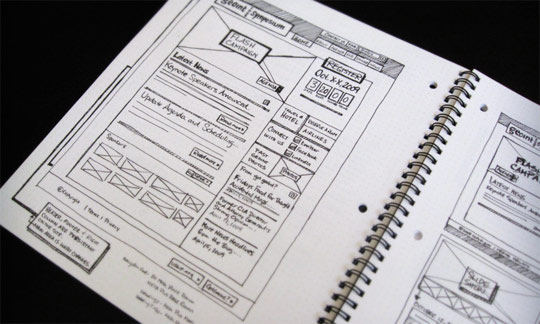
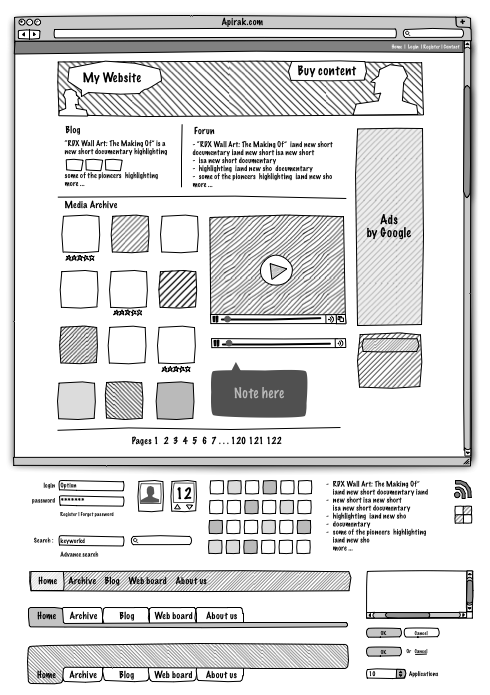
Website UI Sketch
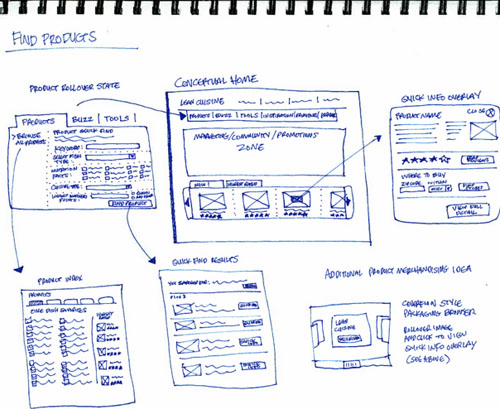
UI Flow Sketch
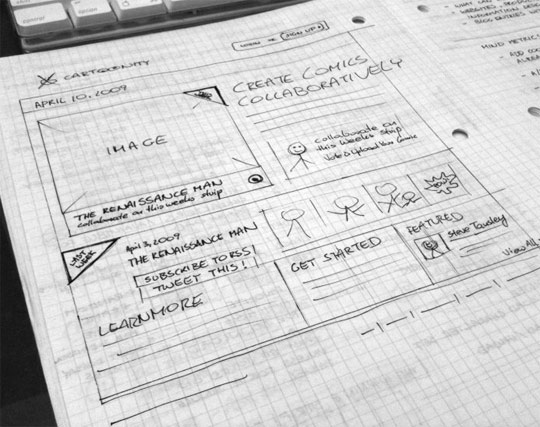
Cartoonity.com UI Sketch
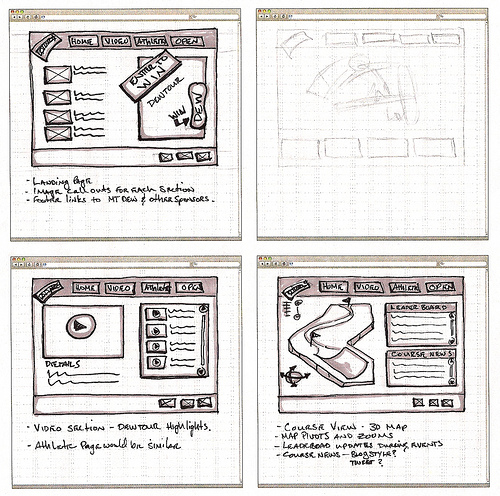
Dew Tour Wireframes
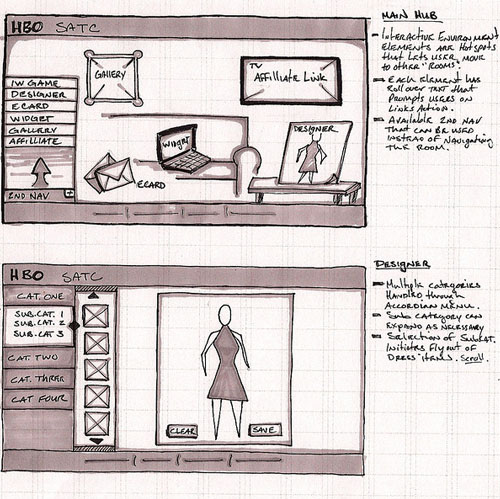
HBO SATC UI wireframe
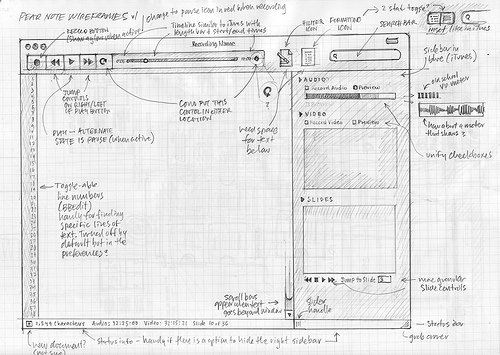
Pear Note 2.0 Sketch Wireframe v1
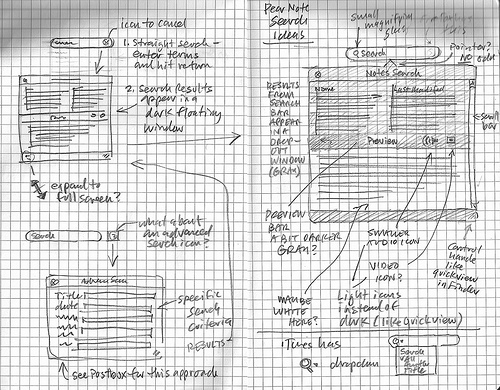
Search Ideas Wireframe
Web Sketch Interface v2 – Graffletopia
Sqetch
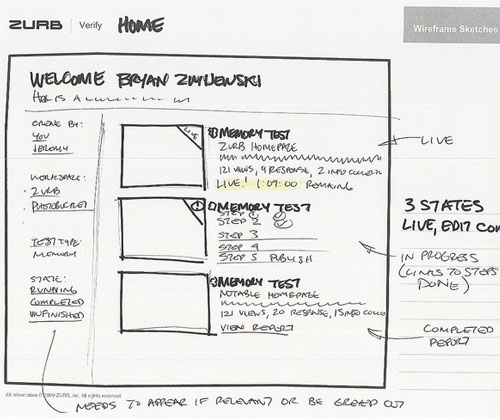
Verify Home Screen
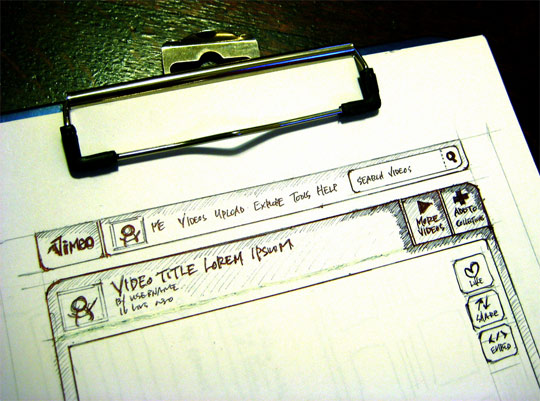
Vimeo Clip Page Top Nav
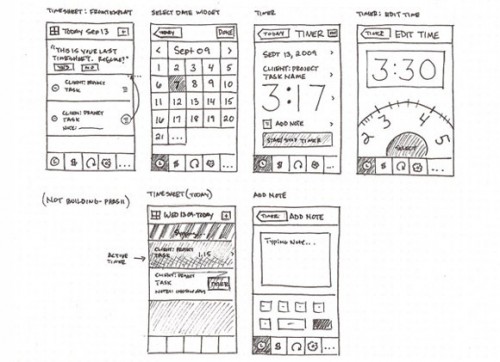
Harvest iPhone App Sketches
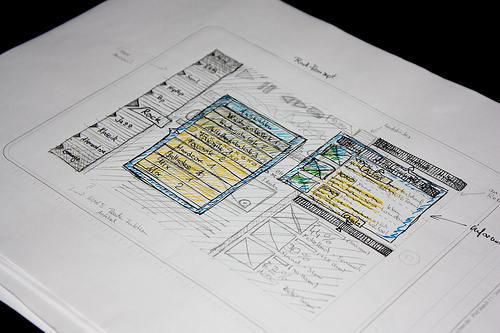
iPad Radio App Sketches
Very Rough Sketch
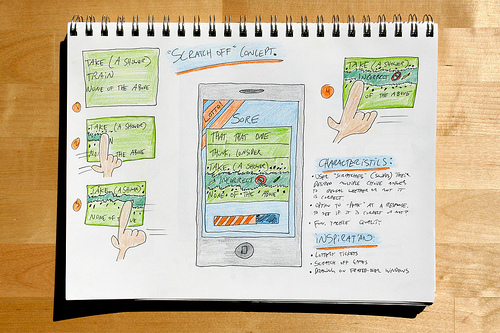
“Scratch-Off” Concept
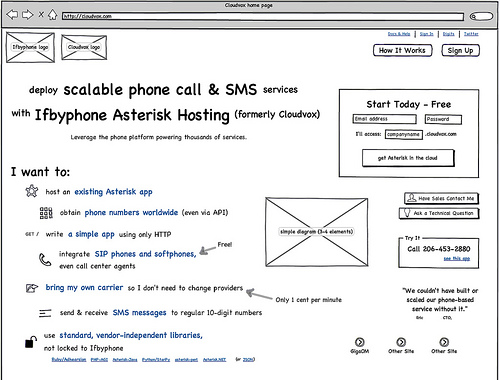
Cloudvox HomPage Wireframe
Got a wireframe you would like to share? Submit the link below in the comment section.