Last Updated on March 5, 2024
2012 is here and there is no longer a need for mobile based model of your websites. The most important thing on you mind while creating a website should be responsive design. No more detecting a mobile browser and showing them an uglier version of the site. Yes it fits their resolution, but the overall experience is below par. When I go to a mobile based website I should be able to see elements present on the regular version.
Your readers/visitors already know how to use your website regularly, why in the world do they need to be forced to figure out the mobile version? Causing frustration and losing customers is not a goal, it’s a nightmare. While having a responsive design in mind, having CSS grid systems and generators handy wont hurt you. Time is valuable to everybody, having a grid system offers web designers a faster way of structuring contents while coherency is preserved.
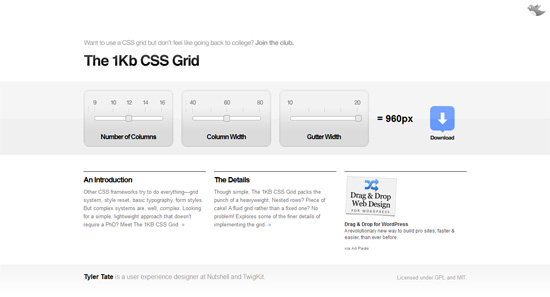
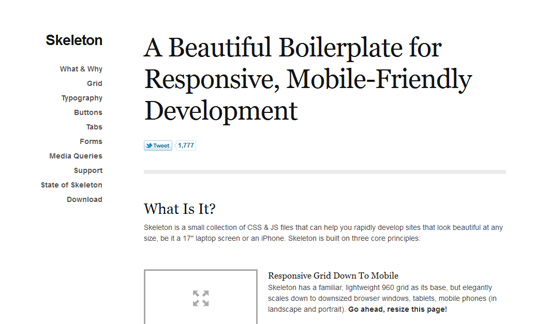
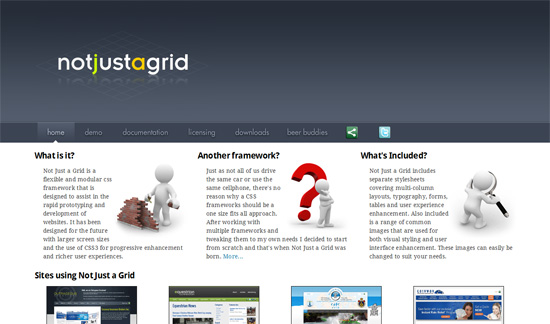
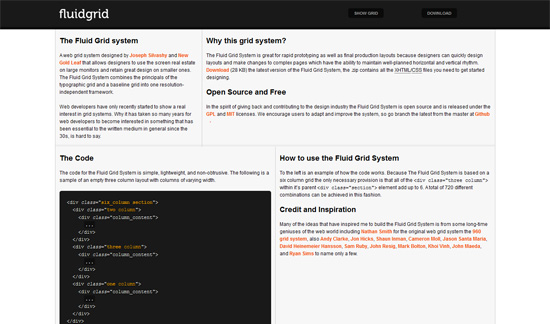
With the following tools designers will be able to shave off time and have a pre-made structure for their layout. In return allowing you to maximizes time in designing the other elements and structuring contents faster while coherency is preserved. The following tools might already be known if you’re an expert, however they are a great start for beginner leveled web designers.