Last Updated on March 5, 2024
Ever wondered why there are some things that are just so pleasing to look at, they literally take a few minutes out of your life as you gaze in awe? Sometimes, you don’t even know what it is. All you know is that there’s a magnetic force that lures you in, giving you those warm, fuzzy feels that you never really get from anything else.
Well, guess what.
Today, we give that mysterious force a name.
The golden ratio.
Discovering the Golden Ratio
Yes, no matter how much you dread math, it’s actually found in every nook and cranny of the world. Would you believe that there is actually a mathematical formula found in nature that makes it all look pleasing to the eye?
Some people call it the Golden Section.
Some say it’s the Golden Mean.
Today, we’ll call it the golden ratio.
Remember when Charlie found the Golden Ticket that would take him inside the chocolate factory? All of a sudden, life made sense for him.
As for the world of design, the golden ratio is going to bring the same sense of completeness and balance into you work.
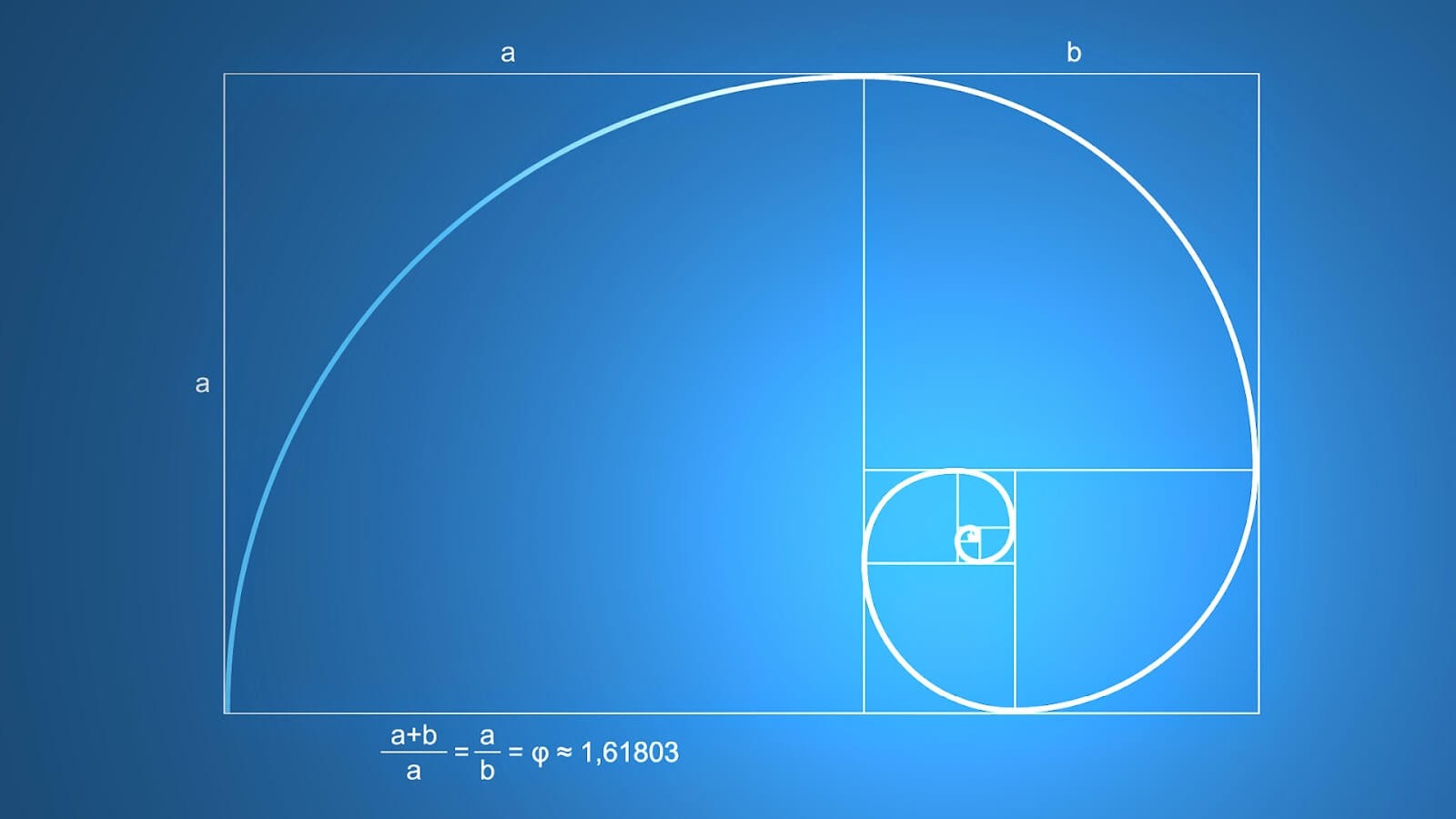
The golden ratio is that sweet spot where you achieve perfect symmetry between two proportions. An approximate figure is 1:1.618. This ratio can further be illustrated by an image called “Golden Rectangle”, a large rectangle that has a square and a smaller rectangle in it.

Looking at the image above, let’s imagine that you’ve taken the square out of the bigger rectangle. So all that you’re left with is the smaller rectangle. Incidentally, this smaller rectangle also contains the golden ratio if you add a similar square inside it. As long as the side of the square is equal to the longest side of the rectangle beside it, you could go on and on.
The Fibonacci Connection
Are you familiar with the Fibonacci sequence? You may see it as some part of a conspiracy theory set by Dan Brown in the Da Vinci code. Or if you were paying attention in Math when you were younger, you may have retained the concept behind it.
Basically, the Fibonacci sequence dictates that each number in the sequence is the sum of the two preceding numbers.
Confused?
Take a look at this simple Fibonacci sequence:
1, 1, 2, 3, 5, 8…
Now look at the number 2. It’s the sum of 1 and 1. The three is the sum of the 1 and 2 before it, and the 5, the sum of the 2 and 3 before it.
This goes on and on.
It’s the same thing as the Golden Rectangle.
Take the rectangle inside the larger rectangle. You can put another square and rectangle inside it. Take away the square again and look at the remaining rectangle. You can basically do the same thing over and over again as long as you use the same ratio – the golden ratio.
Examples of the Golden Ratio
But what do you care about squares and rectangles, right? You’re just here to create some kickass designs.
And to that, we say, “Exactly!”
You see, the golden ratio is the underlying concept beneath a lot of the most amazing creations around the world.
The Parthenon

Yes, that piece of majestic ancient Greek architecture actually applies the golden ratio, which explains the unbelievable balance in its entire framework. The columns supporting the whole structure, the size of that portico, the overall width and height of the building – it’s a real, standing example of what that Golden Rectangle would look like in real life.
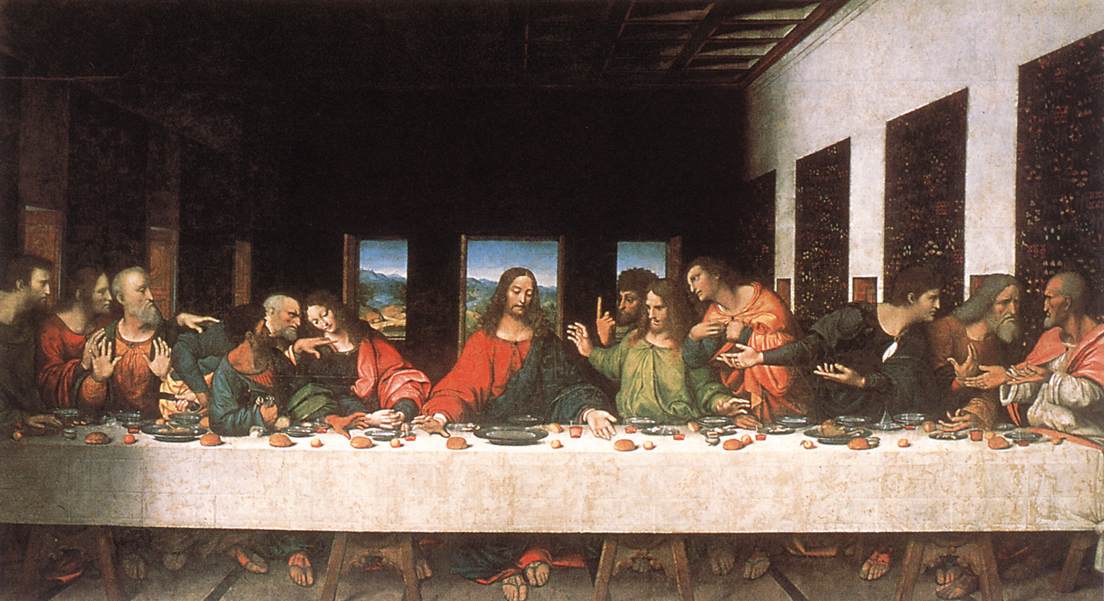
The Last Supper

Da Vinci’s masterpiece is another example of a piece of art that made use of the golden ratio to come up with that balance that makes it extremely pleasing to the senses. Arranging golden rectangles all over the painting will show you how perfectly balanced the entire image is, with Jesus right at the very center.
Nature

Even nature uses the same golden ratio to make the entire world a pleasing display to observe (the natural parts of it, at least). You can try looking at the specifics of flowers and honeycombs, and you’ll see the same sequence coming up over and over again.
Seeing what a huge impact the golden ratio could have on almost anything, maybe it’s about time we checked to see how you could use this magic formula to create amazing designs.
The Golden Rectangle
Let’s start with the golden rectangle.
- Start with a rectangle that’s 1000 pixels wide. If you divide this number by 1.618, you’ll come up with 618. From here, your rectangle’s height should be 618 pixels.
- Looking at the rectangle, create a 618×618 square on the right side of the rectangle. You will notice that the rectangle left on the opposite side will have a measurement of 382×618, which makes it another golden rectangle.
- Again, within that 382×618 rectangle, create a 382×382 square, this time one the top part (remember that this rectangle you are working on will be standing). This will leave you with a 236×382 rectangle on the bottom end.
Continue this cycle and you’ll create one golden rectangle after another.
(Insert drawings for each step)
And here’s the most interesting part. Starting with the lower right corner of the first square you formed (the 618×618 one), draw a spiral as you slowly move across the other squares.
Yup, you now have a golden spiral working through your golden rectangles. How cool is that?
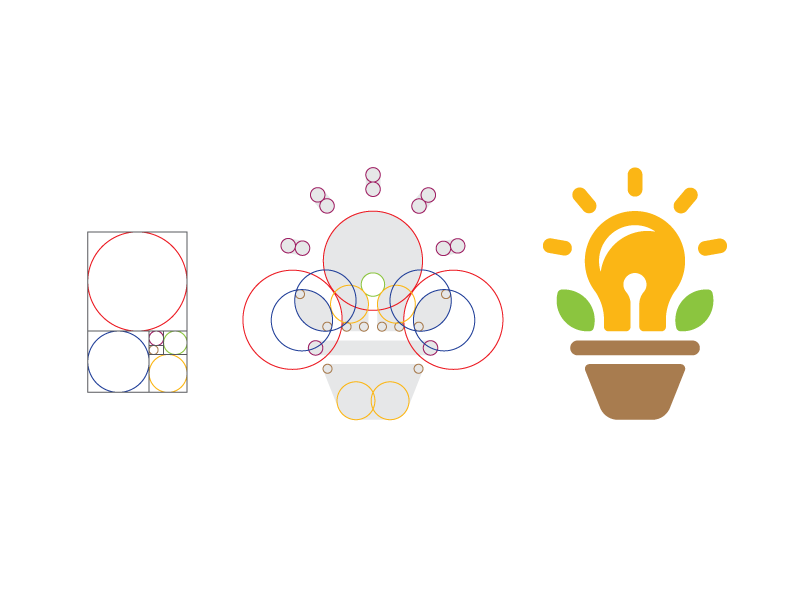
Application in Graphic Design
Golden Ratio Grow Your Ideas Logo Design by Paulius Kairevicius
Now that you have the math part of it covered, it’s time to apply it into your works of art. For beginners, this could be the tool that you need to cross that barrier towards becoming a better artist and designer. For those who have been in the field for a long time, this could be the key to bringing back that order amidst the chaos that all the deadlines and stresses of graphic design work may have brought you. After all, it pays to go back to the basics.
Of course, you also have to understand that the golden ratio should not dictate the way you design your piece. Remember that the golden ratio is something that would help you bring balance – it does not necessarily tell you to get rid of some parts of your design altogether, it only tells you to adjust some of the elements to create more balance.
Here are some ways for you to apply the golden ratio:
Typography
Nope, you don’t have to draw a bunch of golden rectangles just to figure out how to size and position your text. If you’re trying to figure out what the best ratio is for the font sizes, start with the font you’re using for your text.
If you’re using a 10pt font, just multiply that by 1.618. You’ll come up with 16.18. You can then round this off and use a 16pt font as a header for your body text.
Now let’s say you have a header size of 20pt, but are unsure of what your body text size should be. Just reverse the process by dividing 20 by 1.618. You’ll end up with 12.36, which you can round up to 12.
Here’s the even better part. You can also choose 13 to be your body text in case you find that the 12 looks a little too small for your taste. This tells us that the Golden Ratio can be adjusted without any worry that your design would be compromised.
Cropping Images
Now let’s process to something that has also become quite a norm in the design industry – cropping and sizing images.
When choosing to crop or resize images, you simply have to consider the size of the rectangle and check if the same 1:1.618 ratio is followed. If you’re cutting it at 1000 pixels wide for example, the height should be at 618. If you need a 750-pixel wide image, then you should cut it at a height of 463.53.
If you’re the type who really wants to dig deep into the intricacies of using the golden ratio in design, then you can also use the golden spiral. Simply find the main focal point and create a golden spiral from there. This should give you an idea about proper positioning.
Sizing
Sizing in general is a great area where you can practice applying the golden ratio.
Let’s say you have a 2-inch picture that you want to add to your design. Now let’s say you want to add another image right next to it, but you want it to be a smaller than the first image.
Just divide 2 by 1.618, and you’ll get 1.236. So the second image would fit nicely next to the bigger image if you set its size at around 1.2 inches.
Logo Design
No matter how small the elements may be on any logo you’re designing, you can still apply the golden ratio.
Take the Apple logo, for example. Did you know that if you measure the height of that bite mark on the apple and divide it by 1.618, you’ll get the measurement of the leaf on top?
Even the National Geographic logo takes this concept into account. Yup, that yellow rectangle right there is a golden rectangle.
There are so many ways for you to apply the golden ratio to your work. Try different ways of applying the golden ratio, the golden rectangle, or the golden spiral on your designs and watch how it affects the overall outcome.
Tools to Use

Of course, with such a brilliant concept also comes a barrage of tools that you can use to make it easier on your part to apply the golden ratio to your work. (Yay, that means less math!)
Artise Golden Section
Although newer versions of Photoshop already gives you the option to add golden ratio overlays, those using older versions and other kinds of design software can use the Artise Golden Section. It’s an add-on that allows you to add a grid over your design software, with the grid measured automatically according to the golden ratio.
Golden Ratio App
It’s not for free, but it sure does the trick. For $2.99, you can download this app from the Mac App Store. It gives you the ability to layout your designs according to the golden ratio.
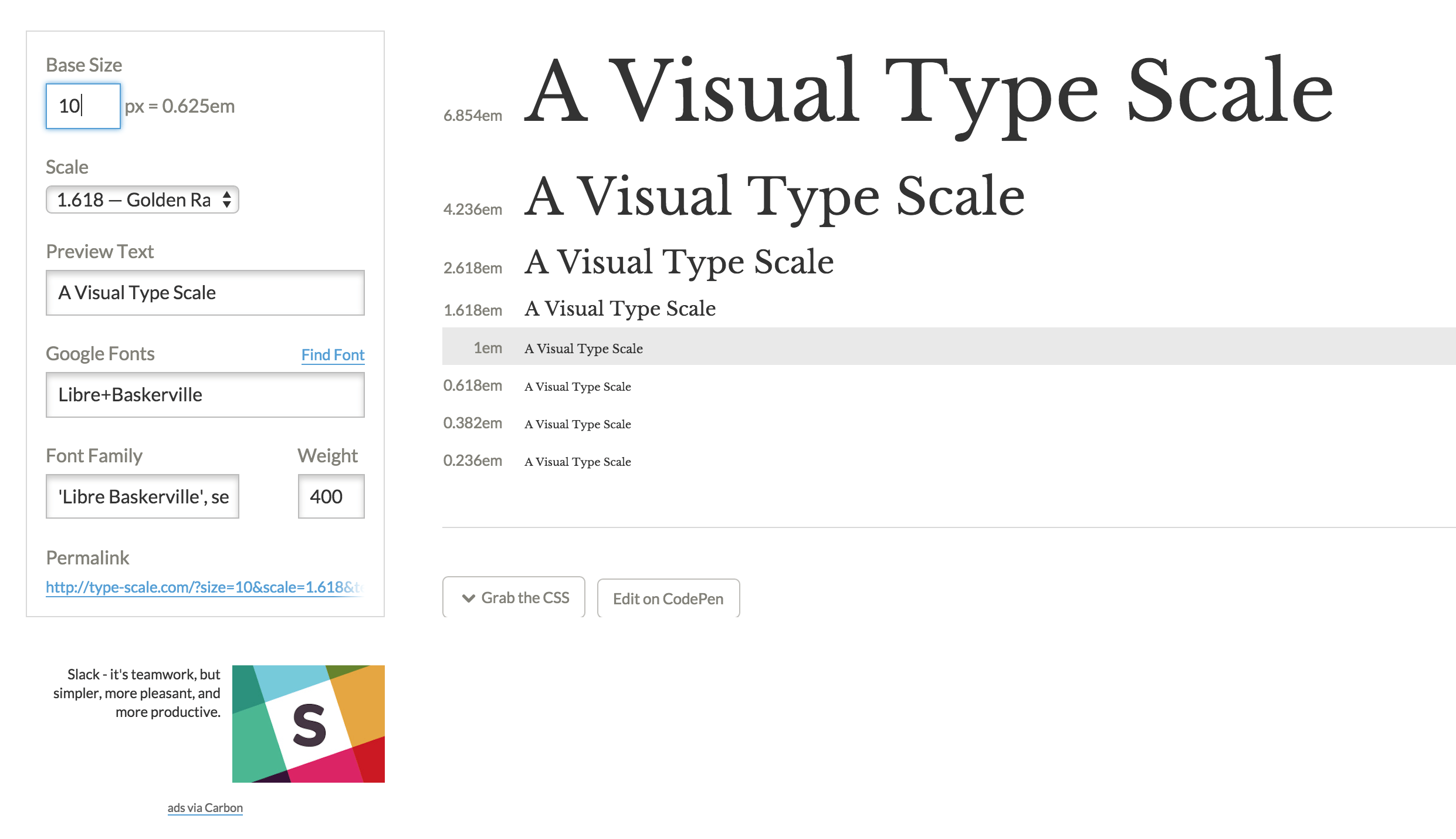
Type Scale
You don’t need to keep multiplying and dividing by 1.618 manually anymore. Through this app, you can find out what font sizes correspond to each other, giving you the right balance when it comes to adding text to your designs.
Phi Matrix
Available for both Windows and Mac users, the Phi Matrix is a tool that allows you to add a grid overlay not only over your design software, but even on your word processor and web browser as well.
Golden Calipers
Tired of going digital? Then here’s an actual physical tool you can touch. A pair of golden calipers will allow you to create hand-drawn designs based on measurements that correspond to the golden ratio. It is an old-school concept after all, and there’s no better way to make it just perfect than by using an old-school tool as well.
It’s math, but when you get the hang of it, it would definitely start to make sense. Especially when you start seeing your designs appear more balanced and more appealing, you would definitely realize that there really is magic in the ratio 1:1.618.
Experiment with it and see how you can apply these to your designs. Try out different tools as well and find out which of them would give you the best application of the golden ratio yet.