Last Updated on February 23, 2024
There was a time when you would have to hire a designer to create your website, and that could get quite costly.
These days, there are so many tools available that there is little to no need to do this, because even those who aren’t design-oriented or don’t understand code can create amazing websites.
But, you need to know which of these tools you should be using, and which are the least expensive.
There are actually a lot of free tools that you can use to create websites that draw in visitors, and sales.
Here are some of the best tools for you to take advantage of.
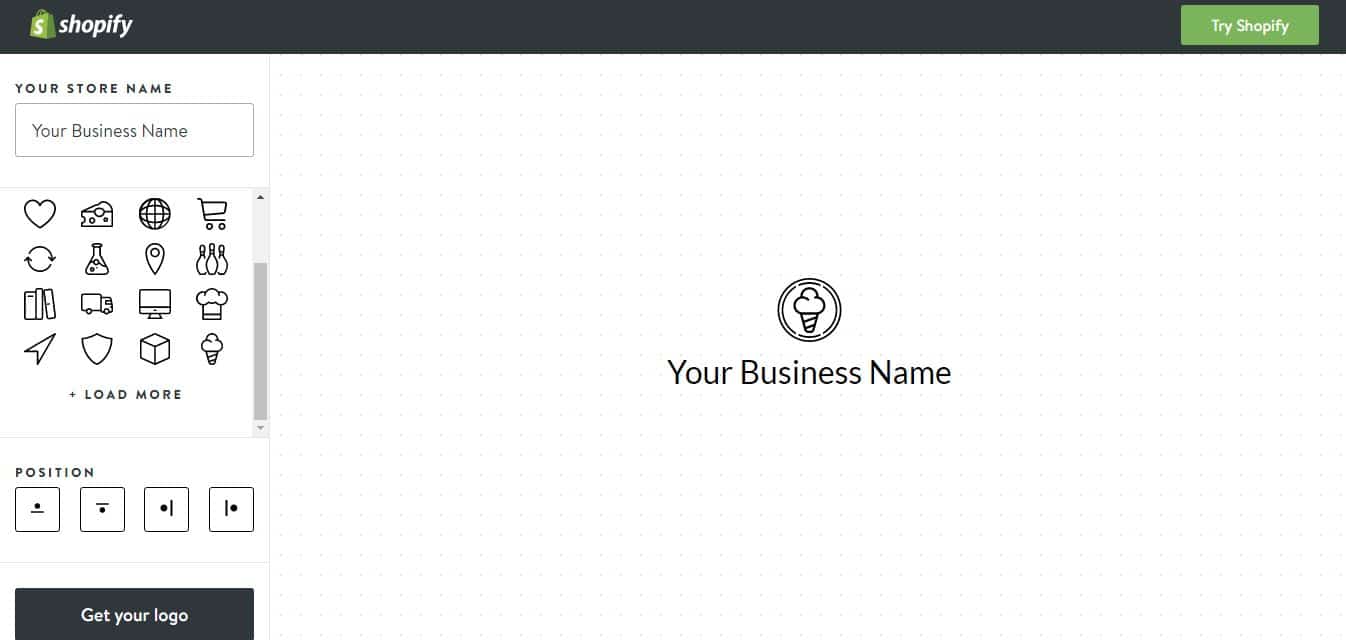
1. Shopify Logo Maker

If you don’t want to spend a lot of money hiring a designer to create your business logo, you can easily do it yourself with the Shopify Logo Maker.
It is easy to use, and your logo will be ready in minutes.
All you have to do is type in the name of your business, choose a font, size, and color, and choose an icon.
Then, simply enter your email, and your logo will be created for you.
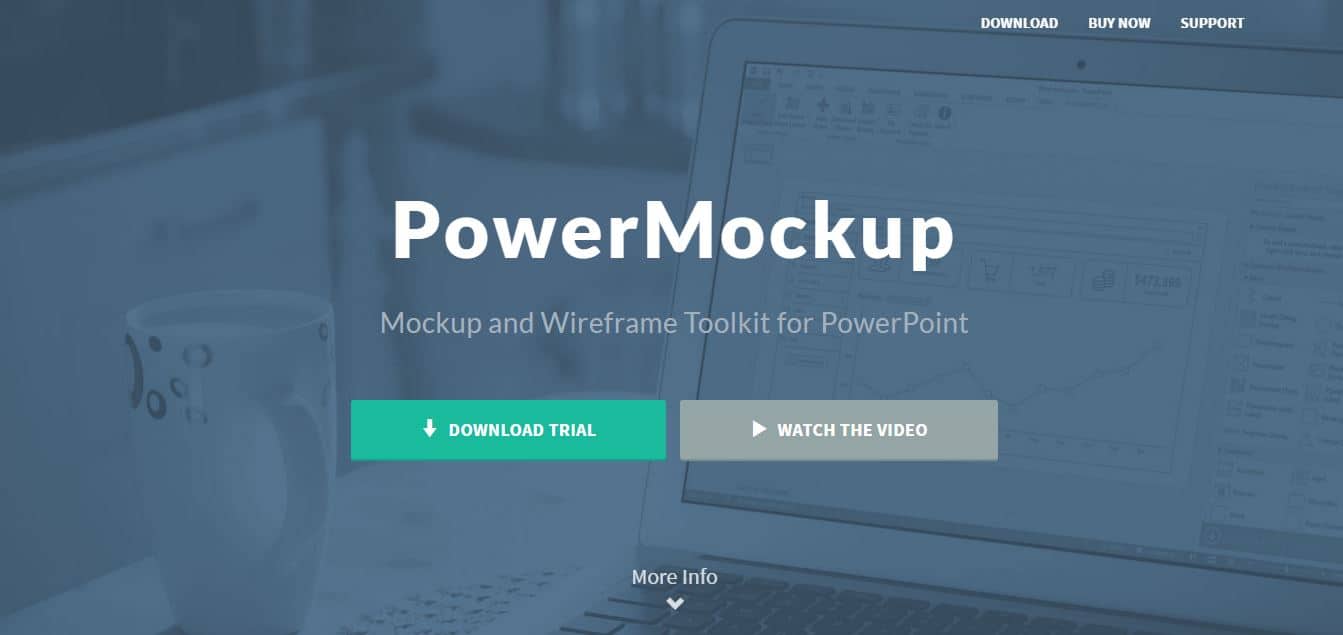
2. Power Mockup

This awesome mockup and wireframe tool is specifically meant to be used with PowerPoint.
It gives you a huge collection of UI components that are created from PowerPoint shapes.
You can use these elements to create screen prototypes of a variety of applications for desktop, web, and mobile devices, all in PowerPoint.
This means that you don’t need to spend a lot of money on additional graphics software.
In fact, as long as you have an Office software package, you have PowerPoint. You can also download various versions of PowerPoint that you can use with this tool.
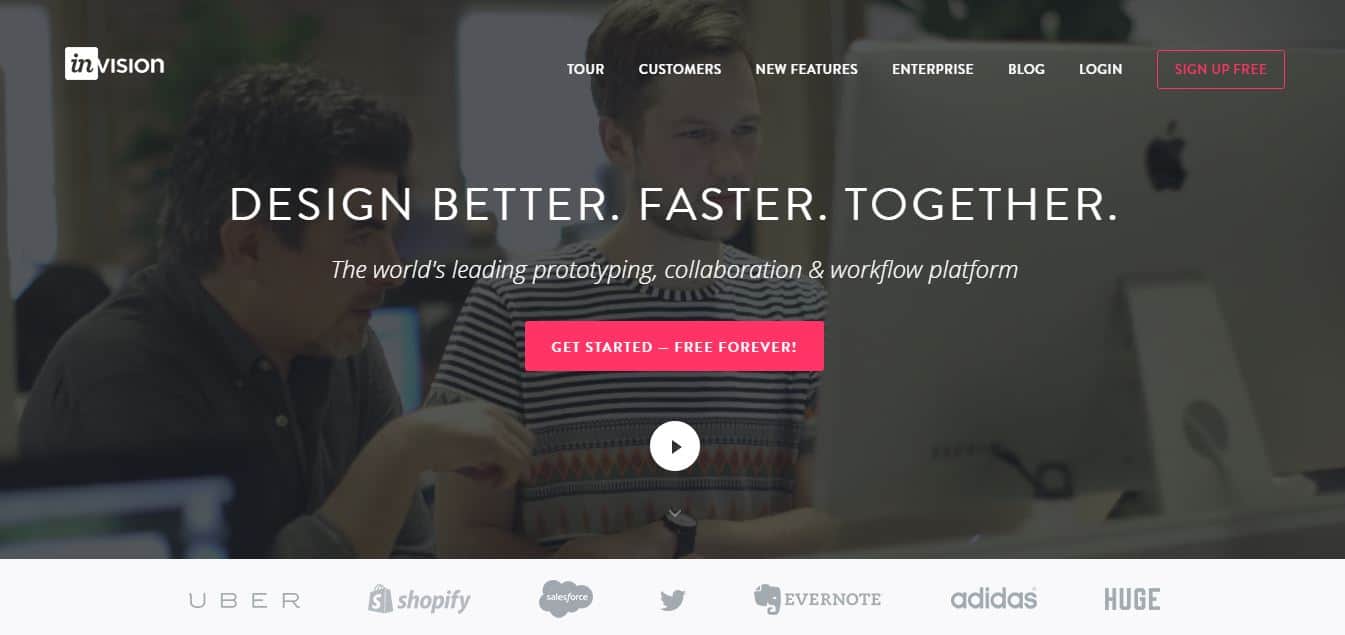
3. InVision

This tool is used to turn static designs into prototypes you can use. Some of the features include animations, transitions, and gestures to create amazing websites.
You get to use a cloud-based platform that lets you and your team collaborate in real time, creating prototypes for enterprise and mobile applications.
You can also create prototypes for Android Wear and Apple Watch, which is something you need to consider as both begin to grow greatly in popularity.
These are currently the devices of the future, so make sure your website looks great on the small screen.
4. Antetype

This software application is for the development of interactive UI prototypes. You will find more than 400 pre-designed widgets that you can use on all major platforms.
Some of the awesome features include dynamic layout, property binding, breakpoints, responsive designing features, presentation mode, annotations, and a whole lot more.
This tool makes creating these prototypes easier than ever, and you can also easily test them out to make sure that they are going to be perfect for your site.
5. Proto

This is a prototyping tool that is used in application development. You will find a huge collection of UI libraries, in addition to interactive UI components for the use of Material Design features.
There are many features, including color adjustments, multi-file uploads, filters, and a whole lot more. It will sync with DropBox, so you can collaborate in real time with your design team.
You will have almost instant feedback about design ideas, and be able to make changes and get approval for designs without having to wait.
6. Mouse Stats

This UX analysis tool is popular with designers because it has so many great features that let them monitor how users interact with websites.
There are many services within this tool, including scroll heat maps, statistical data, surveying, and video recording of visitor sessions.
This gives you the opportunity to see what visitors think of your site, what you can do to improve visitor experiences, and more.
7. VWO

Here is an A/B testing tool that is often used by web developers and graphic designers. It will let you do tests on specific website visitors, and you get feedback about the various versions of your work.
You can use this tool when you are designing web pages, email campaigns, advertising, UI designs, and much more.
Again, you need feedback from visitors to make your website one that people want to visit, so the more you can get through using tools such as VWO, the better.
8. PickFu

This polling platform lets you find the solutions you need for marketing and design ideas.
You can use it to get suggestions, feedback, comments, etc. from responders in the United States, about any of your design ideas for book covers, logos, mockups, and a whole lot more.
This isn’t even necessarily for designing websites.
No matter what you are designing, you can always benefit from the input of other professionals, and this is the tool that lets you get that input from others who have already done what you are trying to do.
9. User Testing

Your website is going to be viewed via a variety of devices, so you need to know that it is going to look and work great on any device.
This tool lets you test your websites, applications, and prototypes on a variety of devices, including mobile devices.
You will get feedback from your target audience that will help you to create the absolute best website for your business.
Feedback from this audience will tell you what they want to see in a website, and how they want it to perform while they are visiting.
The more you do to make people happy, the more customers you are going to have.
10. Form

If you want a great prototyping tool that lets you create and customize native prototypes right on any device, this is the tool you need.
It offers all of the newest Material Design components, and you can even create your own custom components.
The great thing about this is because you are designing on a particular device, you know exactly how the design is going to look and behave on that device, without having to bother with additional testing.