Last Updated on March 5, 2024
It only makes sense to want to look for the best UX/UI tools available. The tools shown here are affordable, and each one will be a wise investment.
Naturally, you want a tool that has all the features you believe you will need. Selecting such a tool will save you the trouble of having to look for yet another tool to add to your design kit.
One feature that is often overlooked however is the capability to perform meaningful usability tests. Having someone look at your prototype on a real device is one way to get feedback, but you can do much better than that.
What you really need is a tool that provides both qualitative and quantitative data, and will let you zero in on those UI areas in need of change, improvement, or refinement.
- Add usability testing your wish list of prototyping features.
- Make certain your selection fits your end product – website, web/mobile app, or both.
- Choose a tool with powerful interactive features.
- Choose a tool that is a best fit for your project type/team makeup.
s
Mockplus

If you are a newcomer to UX design, Mockplus can be the design tool you cannot afford to miss out on. It is an online design tool that empowers UX designers to create incredible products in a smooth, collaborative workflow. It allows you to create interactive prototypes, build amazing UI/UX for websites and apps, collaborate on projects, and work on design systems. It offers tons of delicate web and app templates and you can customize them to fit your design needs. What makes Mockplus shine is its collaborative feature, allowing you to co-edit the same design project with your teammates at the same time. It is an excellent choice for product teams and UX designers to explore design ideas and illustrate design concepts.
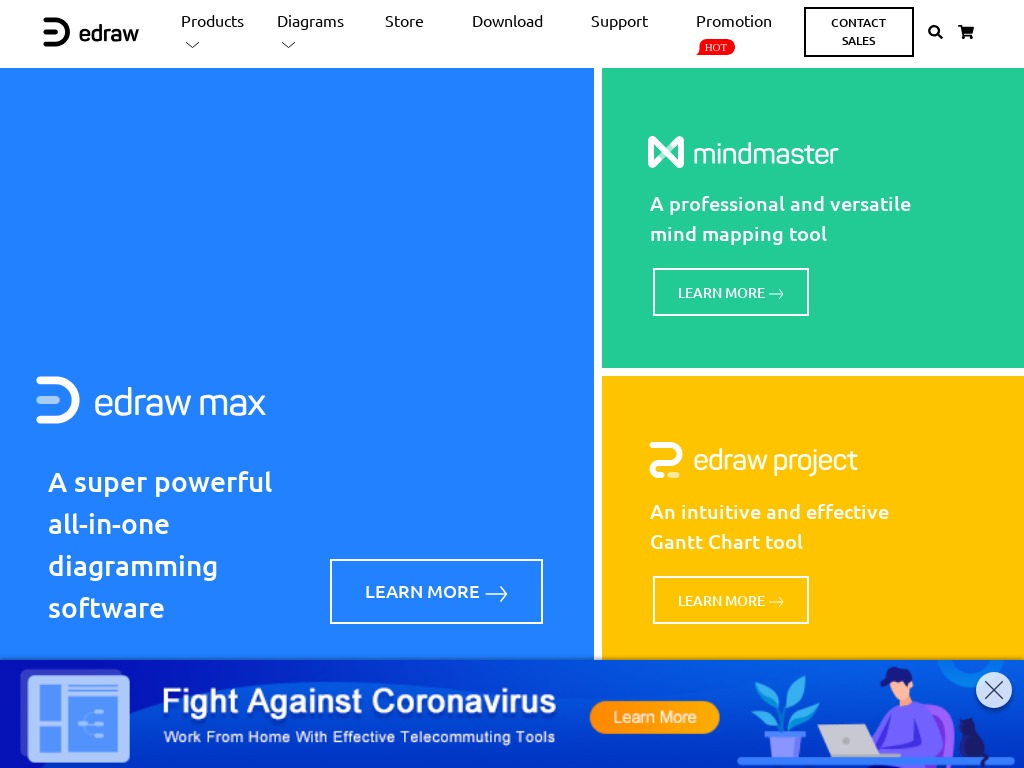
Edraw Max

Edraw is an easy to use wireframe software available for both Windows UI wireframe and website wireframe. Features include multi-page documents, external object import, as well as aligning, z-ordering, scaling and rotation.
Various templates are included as well as the ability to export to HTML, SVG, PNG, PowerPoint presentation, Word document, and PDF.
InVision
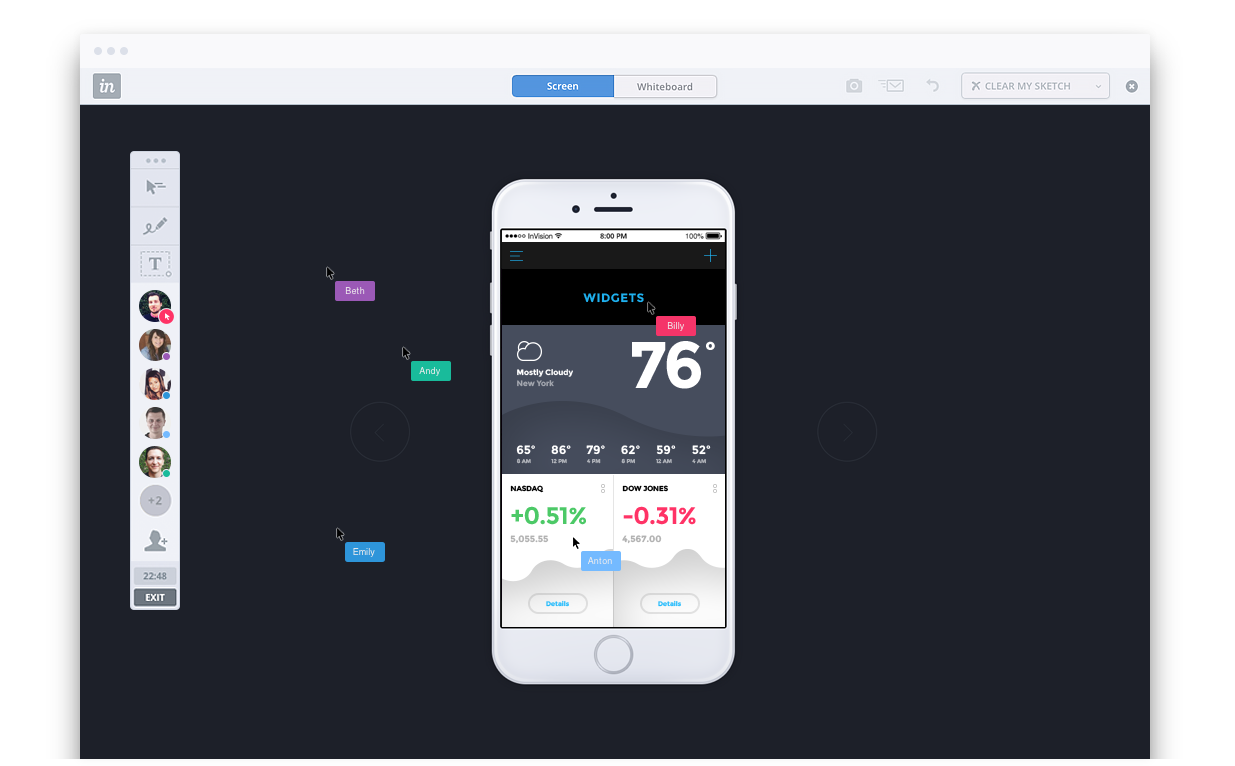
InVision tops the list for a good reason. It is the leading prototyping design, collaboration, and workflow platform on the market. It is an ideal tool for an individual designer or a small design team.
If you are faced with a large, complex assignment or the project involves a large team, InVision’s Enterprise Edition should be your platform of choice.
Either way, you will be making a wise investment, especially since the usability testing capabilities built into the InVision platform are as comprehensive as you will find anywhere.
You’ll test prototypes on real devices with real users, and receive qualitative as well as quantitative user feedback. You can listen to and record what users have to say, and watch their faces as they are saying it. This is what true UI usability testing should be all about.
All this, without the need for a single line of code; and your first prototype is free!
Proto.io
If you define high productivity as an ability to turn out highly realistic prototypes quickly, while keeping project stakeholders in the loop at all times, Proto.io is an ideal choice. No coding is required, and you can turn out a feature-rich, animated, interactive prototype that gives added meaning to the term high-fidelity, in near record time.
There is no need to worry about one of a designer’s worst nightmares: a communication breakdown between the designer, the project manager, and project stakeholders.
Proto.io simply won’t allow that to happen. Everyone will be kept in the loop, ready to provide comments, suggestions, and feedback whenever the occasion calls for it.
Appsee Mobile App UX Analytics
Appsee Mobile App Analytics is not your usual usability and user feedback tool. You can gather all different types of quantitative data, and build charts and graphs in hopes of finding something that will tell you which UI elements or UX features need to be modified or refined. This tends to be a lengthy approach, and at times a minimally successful one.
Appsee, on the other hand, takes advantage of the fact that we humans are visual creatures. We tend to believe more on what we see and hear in real time than on the seemingly abstract information graphs and charts provide.
Appsee data is heavily based on user recordings and touch heatmaps that indicate where users are swiping, tapping, or touching, and whether these touches are giving the desired responses.
Appsee takes you along on a visual user journey, and as a good tour guide should, it points out what is of importance.
PowerMockup
If you are a regular PowerPoint user, and you have yet to find the right wireframe or mockup tool that you can use with it, PowerMockup is the solution you’ve been looking for.
It’s just a matter of selecting the design shapes and icons you need from the PowerMockup library, and moving them onto PowerPoint slides.
The end result will be a PowerPoint slideshow you can use to present fully animated, interactive prototypes to project stakeholders or other interested parties. You can use the shapes and elements in the library, add your own to share with others, or both.
Lucidchart
If your web design efforts involve a great deal of diagramming activities, Lucidchart should be a welcome addition to your design tool box.
Lucidchart is an online, cloud-based, drag and drop application that you can used for everything from wireframing, to diagramming, to building mind maps.
This useful application features a comprehensive library of device shapes and modern design elements.
It has in fact so many valuable uses that you might forget its collaboration capabilities and the ability to produce clickable, interactive mockups. It runs on a secure server, complete with backup, so you need not worry about access or information loss issues.
Pidoco
Professional web designers from 50 countries have come to regard Pidoco as their go-to prototyping tool.
This easy-to-use web app allows you to create fully interactive UX prototypes and beautiful wireframes to assist you in your web and mobile app design work.
Key features include a library of more than 400 UI elements and icons, click and touch interactions, page linking, live mobile device and browser previews, and a bunch more. With Pidoco, building a prototype using drag and drop functionality has never been easier.
Patternry
Patternry is more than just another online tool a web designer can put to practical use. Patternry is not a prototyping tool.
It is an online tool whose sole purpose is to build UI tool kits. It gives you the capability to store your design work online, including design elements and ideas for sharing or for later use.
Patternry helps you avoid repetitious tasks and allows you to reuse design information you knew you might have an additional use for. For this reason, Patternry is one of the better examples of a productivity-enhancing tool you will find anywhere.
Notism Collaboration
Two of the most important elements of communication involve how information is most effectively presented, and the reliability of the communication channel itself.
Notism is what you need if you are working on large, complicated projects that require you to collaborate on content with notes, sketches and selections;
This app is also useful if you are a project manager heading up a large team of designers; or if reliable communication is critical, no matter what the size of the team or the project.
With Notism, people can collaborate on videos too by sending feedback directly on the video and video timeline.
Loop11
Product usability testing often starts during a prototyping phase, where it often tends to provide the most insightful information.
Loop11 is the ideal solution if you are in need of a powerful usability tool, or you have neglected this type of testing to some degree because you felt it is too complicated.
Loop11 can run tests involving up to 999 participants, and provide you with a continuous feedback loop providing path analysis data and presenting heatmap and clickstream findings. Loop11 will make your usability testing activities easier and much more effective.
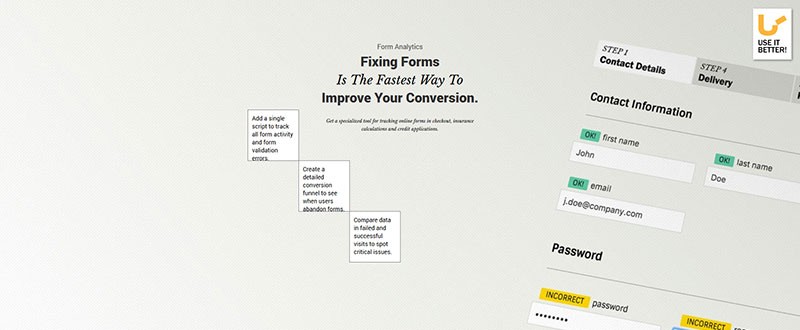
Form Analytics by UseItBetter
If your websites or apps typically include one or more forms, and users encounter problems in filling out the fields, or submitting the forms, they will often abandon them and in some cases abandon your site as well.
Forms Analytics by UseItBetter is a tool you need if the success of your web-building efforts hinge in any way on how your forms and form fields behave.
This tool lets you drill down to the source of any problem, so you can make the appropriate fix. In doing so, it can save you hours of trial and error experimentation.
Final words…
If you have been looking for one of the best prototyping tools on the market, you will find it here. The same is true of you are in need of a powerful collaboration capability, or a usability testing tool that will give you the feedback you need, and do so quickly and effectively.
Among these excellent choices is an online tool you can use to store design building blocks, ideas, and documentation for future use. There is also a diagramming tool that will serve you well in a variety of situations.
Whether you select one tool or several, you won’t be making any wrong choices. These tool belong in our top ten list for a reason.