Last Updated on February 28, 2024
UX designers, UX research, UX web design – what is exactly implied by these terms?
No doubt, you have wondered about it, and probably more than once have turned to search engines, more competent friends, or professional literature for help to get to the heart of the matter.
Literally, UX means “user experience”. In other words, it is a full range of sensations the user experiences while interacting with an application or a website.
In simple terms, the user enters the page and feels anything: surprise (What an exciting site! Why haven’t I seen it before?), doubt (Is this the right link?), joy (Finally, I’ve found things I searched for!), etc. Then he starts viewing the content, following links, using buttons – and every time, the original emotions are either confirmed or proved wrong: some buttons are easy-to-use, some content is unclear, etc.. As a result, the user gains some definite experience in using your site or app.
Accordingly, UX design is aimed at creating optimal conditions and ensuring the positive nature of this experience.
As for UX research, its purpose is to gather information and provide a basis for the best UX in web design.
However, it is one thing to understand the details of the terms, and quite another to know what user experience means in practice. In our article, we will touch upon top eight user experience techniques, and the way they can be used for various purposes.
You may set a reasonable question: what is the point to spend resources and effort for another research if, for instance, I just need to redesign an already functioning app?
Let’s take a look at this logic:
When do we usually start planning a redesign?
- When introducing new features that no longer fit in the old design;
- When changing the scope of business and target audience;
- During rebranding;
- In the event of low conversion;
- When in need of updates (e.g. related to a seasonal change);
- When implementing new trends: adaptability, landing pages, etc.
Either way, the issue of redesign arises when there is a need to change the conditions for an easy, comfortable, and pleasant user interaction with an application or a website; OR when you need to acquaint the user with new information in an engaging and accessible manner.
If you are sure, you know your prospective and real clients well, and know how and why their habits, moods, and behavior change, you may skip the UX research and design stage.
But, if you find time and resources to implement it, the result will exceed your expectations.
“If you only do things where you know the answer in advance, your company goes away” – Jeff Bezos, Founder and CEO of Amazon.com.
Umbrella company invites you to have a look at some of the best website user experience practices, which have been field-proven and are still proving their efficiency.

1. Kickoff Client Interview
When: at the beginning of the project
How: communication in person
Why: interview with the client’s contacts shall cover the following questions:
- What is the point of the project? Why is website redesign required?
- What is a target audience of the project?
- What advantages does the company enjoy as compared to its competitors?
- What criteria will be used to assess the project’s success?
Keep in mind that the UX specialist is NOT involved in practical solutions to implement the project targets. The UX specialist plans exactly what the user can get from the app – and what he should do to get it.
The visual representation of the actions planned by the UX designer is defined by a UI designer (User Interface). It is rather hard to distinguish between these two notions; hence, the position of a UX/UI designer becomes more popular nowadays.
Do you want to learn more about UX/UI design methods and the way they are used by designers, ask us! Umbrella is happy to share our expertise and information with you!
IMPORTANT:
The above does not mean that communication between designers and clients is limited only to a kickoff meeting. On the contrary, this interview is just a starting point for succeeding regular communication and interaction.
2. User Interview
When: at various project stages, when required
How: personal contact, chatroom, Skype or phone communication, online surveys
In case of website redesign, it is useful to employ surveys and feedback forms to ask for users’ help in improving the website or application. This way, you will not only perform an additional study, but you also demonstrate to the users how important they are. The surveys can be created using such tools as Google Forms, or Usabilla.
Why: this communication enables you to get the first-hand knowledge of the following:
- for whom the project is launched (who is its target audience);
- what users expect to find in the application or the website;
- what motives are behind the user’s actions;
- how users feel about various designer’s solutions.
If we talk about website redesign, this technique is especially helpful as you can find out exactly what does not sit well with the users in the old version.
IMPORTANT:
To make communication with the client interesting and beneficial for both parties, you should be prepared for the interview:
- make a list of questions;
- review the questions;
- rephrase the questions to exclude any tips or biased attitude.
3. Creating Use Cases
When: after the information on target users, objectives and project priorities are gathered and reviewed
How: a detailed description of the situations reflecting the user experience with an application or website.
Why: this detailed step-by-step description of exactly what the user will do before entering the website and while interacting with it allows the designer to answer the following questions:
- who exactly will use the product?
- for what purpose and how the product will be used?
- what makes the user choose this very app or website?
IMPORTANT:
For the use case to be actually useful in terms of UX design, it should be as authentic as possible. The case shall show behavior of the typical user for whom the product is designed, user’s wishes, and expectations.
To facilitate the task, so called “personas” are used. The designer makes a description of an imaginary person representative of the target audience. A persona has an imaginary name, appearance, background, target, and motives. After that, the use cases are developed based on the actions and emotions of this persona.

4. Information Systematizing
When: throughout the project starting from day one
How: making lists, tables, keeping separate files and schedules. It will be helpful to use services providing the opportunity of document teamwork. For example, Google Docs.
Why: when gathering the project information, it is easy to get lost in various data. For this reason, any ideas, comments, and tips received in the form of mail, phone calls, sketches, etc. should be registered immediately and used further in the process.
Such fixed lists can be categorized as follows, for example:
- client feedbacks;
- user testing results;
- already existing website content;
- required functions and implementation possibilities including comments thereto.
IMPORTANT:
We recommend maintaining a style guide right from the start – recording all ideas and style elements is a tedious and consistent effort, but in the long run such a document will prove to be a great aid, both for the designers and the developers.
5. Market Competition Analysis
When: at the initial project stage, and at subsequent stages, if required
How: observation, review of statistics, studying websites and products of competitors, discussing trends.
Why: the detailed analysis helps to discover strong and weak points of competitors, and trace offers for potential clients and various approaches at the market.
Based on this analysis, the following is defined:
- what improvement opportunities are available;
- what is to be considered with closer attention;
- what should be excluded from the content or offered services.
IMPORTANT:
When selecting competitors for the analysis, you should take note which companies would have been chosen by a prospective user – NOT by the client or the designer.

6. Testing by User
When: throughout the entire process, whenever necessary
How: website testing in presence of the designer, paper, and interactive prototype testing.
Why: for any test form, you should clearly define the tasks to be accomplished by the user, record and analyze the feedback afterwards.
As a result, the following questions will be clarified:
- what is the user’s response to some or other designer’s solutions;
- which use cases are proved and which are proved wrong in practice;
- which user’s actions should be additionally included in the use cases.
IMPORTANT:
When testing the interactive prototype, take pains to pretest it on your own – any incorrectly loaded screen will compromise the test results and divert the user’s attention.
7. Teamwork
When: after the input data are complete, in the course of the project, if necessary.
How: brainstorm, consulting, meetings.
Why: the UX specialist should take into account a usability study, user interaction design, information architecture and graphic design. It is impossible to cover all the aspects unassisted, so the process should actively involve marketing experts, strategists, graphic designers and developers.
Teamwork brings the following results:
- decreased time to settle any questions that may arise;
- teamwork generates more novel ideas;
- any idea is grounded and fortified by experience of experts from various areas;
- decreased probability of approving “unrealistic” ideas.
IMPORTANT:
From the very beginning, you should arrange communication with developers, as they will implement all the ideas and can easily determine which decisions will be optimal to develop, as well as how much resources and time it requires. Moreover, the developer, being initially involved in the project activities, will be familiar with its logic, which is a great advantage in the course of development.
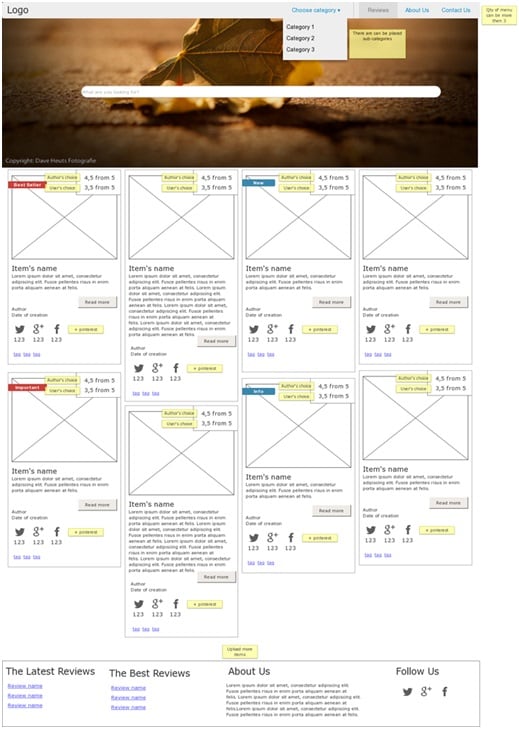
8. Creating Wireframes
When: after the use cases are compiled
How: execution and integration of all prior ideas and sketches into one document. Wireframes may be created using such tools as InVision, ProtoShare.
Why: The benefit of this wireframe includes the following:
- includes every key element of the content;
- encompasses information structure;
- describes user’s interaction with the website or app;
- is submitted as a draft to the client for approval;
- helps to discover and eliminate any possible errors.
- is a platform for further work of designers and developers.
Here is an example of the wireframe:

IMPORTANT:
To laymen (and the client is most likely to appear as such), a wireframe may look confusing. To exclude any possible misunderstanding, the designer should think along the way to present the wireframe to the client, and the client should understand that the finished product will look essentially different from the wireframe creation stage.
The variety of UX design tips and tricks are hardly to be described within a short article. Thus, we described key UX design techniques that are practical to use for your website redesign. Their combinations with other methods will depend on the project scope, initial resources, schedules, and availability of specialists.
It should be noted that real life is often far from being “perfect” work algorithms. In some cases for example, user interview can be replaced by discussion with the client and colleagues. This is not the best solution, but you should be guided by specific conditions and possibilities.

As usually, at the end of the article Umbrella offers you an extra bonus:
We recommend you to pay special attention to the homepage, as it is the first access point of users to your website. It should NOT be underestimated in terms of UX.
The homepage is designed to give the user a first insight into the brand, products or services offered, and navigation. At the same time, it should be simple and brief:
- no long texts – the user looks through the text, rather than read it carefully;
- homepage should have clearly highlighted live links;
- logo should be linked to the homepage;
- primarily, the user focuses his attention on the upper part of the screen: anything you need to sell or communicate should be located in the upper areas;
- some humor in the content always contributes to success.
Finally, user experience design can be deemed a success if it goes unnoticed by the user: the user will just enjoy the best UX in web design, without giving a second thought to site working processes, and to efforts invested in creating and developing it.
In case you have any questions or ideas to be implemented, Umbrella is here to help you! Do not hesitate to contact us right now!

