Last Updated on February 21, 2024
Wireframing is a crucial part of just about any process involving screen design. It predominantly enables you to determine the detailed structure of your design. This makes it a lot easier to prepare and organize the layout based on the way you would like your user to take the information in.
Just like an architectural blueprint, you must see the design in a black-and-white diagram before you can actually figure out how to build the actual structure of the house.
This is similar to screen design as you won’t be able to build pixel layers in photos or create codes without understanding where the details are likely to go. At a much complicated level, a wireframe can also be very beneficial in identifying how the user reacts to the program.
Importance of Wireframing
Wireframing is important mainly because it makes it possible for the designer to plot the layout and interplay of an interface without getting sidetracked by colors, typefaces and content. If the user won’t be able to determine what to do with a black and white wireframe, it won’t matter what color or typeface will be used in the design.
Just like the groundwork of any building, the wireframe needs to be formidable prior to deciding if you should give the structure a pricey coat of paint.
Wireframing tools effectively make the technique of developing an application or website less complicated. This is by means of creatively stripping the product down and making it possible for everyone involved to concentrate solely on features and user interaction.
Clients must understand how your prepared application or website will be of great use to them. However trying to explain each function verbally will only make them understand the majority of features through their own imaginations. Wireframing tools prevent this from happening.
Wireframing Choices
Today, the market of wireframing tools has progressively blossomed, and each offers varying degrees of efficiency. Several tools work extremely well with basic wireframes, while some allows designers to develop a working prototype.
Creativity should always come first over any part of the design process. This means taking advantage of wireframing tools free downloads or free programs to see which software works right for your skills and your project in mind. With the vast choices of wireframing tools these days, finding the best one for you can be a daunting task.
Here are 15 great wireframing tools. Please keep in mind that for this article I only tried to select the best free or trial based wireframing tools. I hope out of all these choices you’ll find the one that fits your exact needs. Good luck!
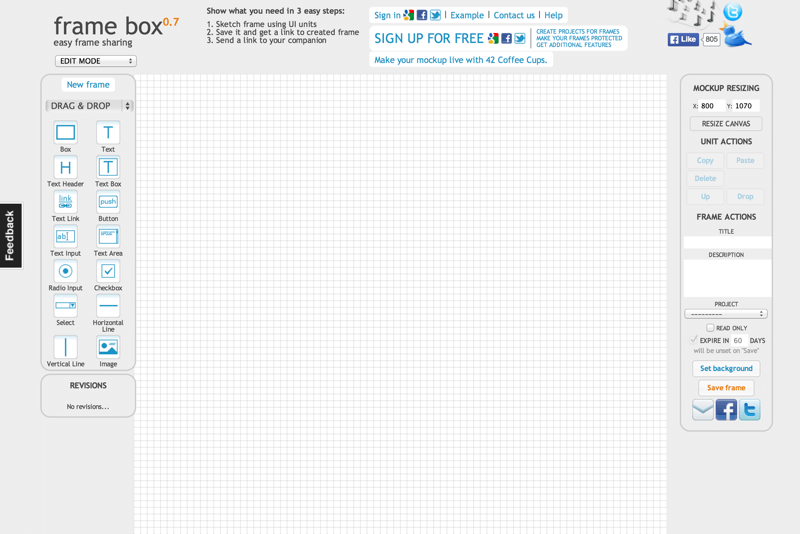
Framebox
Web based drag and drop wireframing.
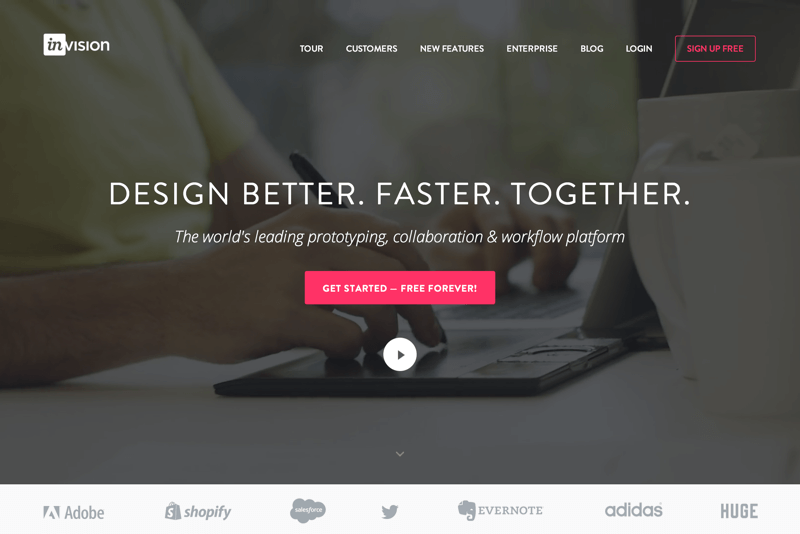
Invisionapp
Transform your Web & Mobile (iOS, Android) designs into clickable, interactive Prototypes and Mockups.
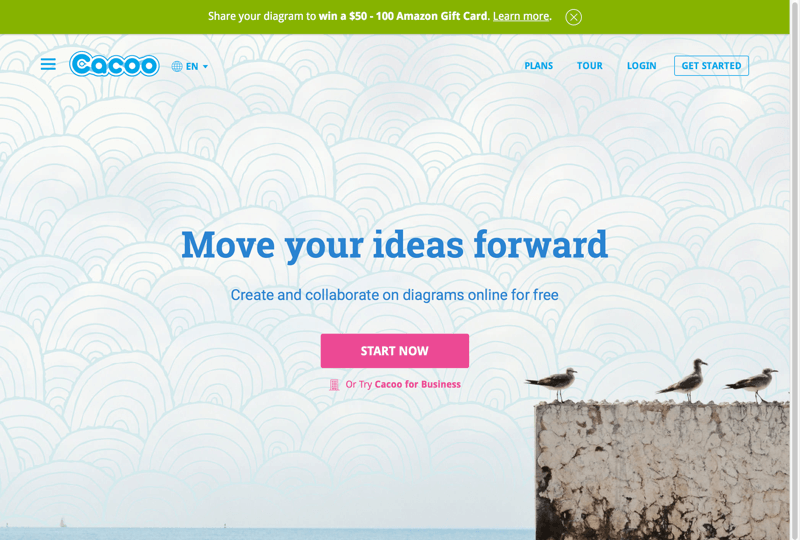
Cacoo
A user-friendly online tool that allows you to create sitemaps, wireframes, and network charts.
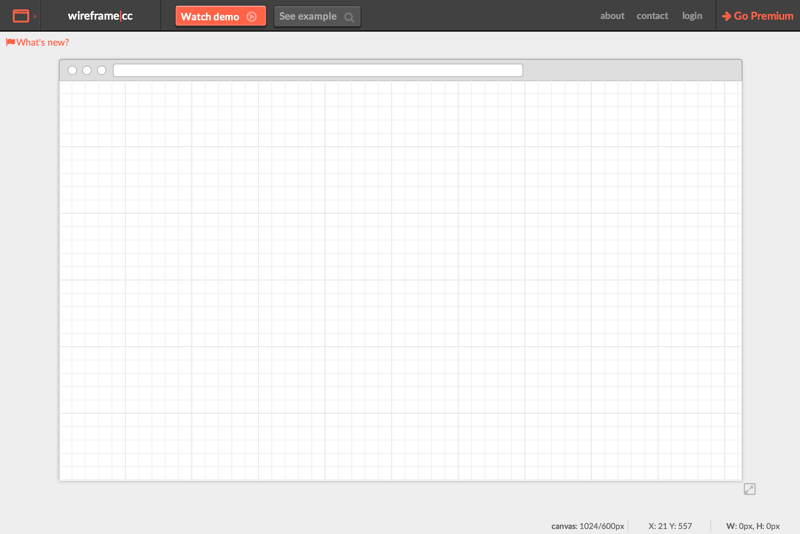
Wireframe
Super simple way to wireframe. Start drawing, undo, redo, copy, cut, paste, delete, Align, etc.
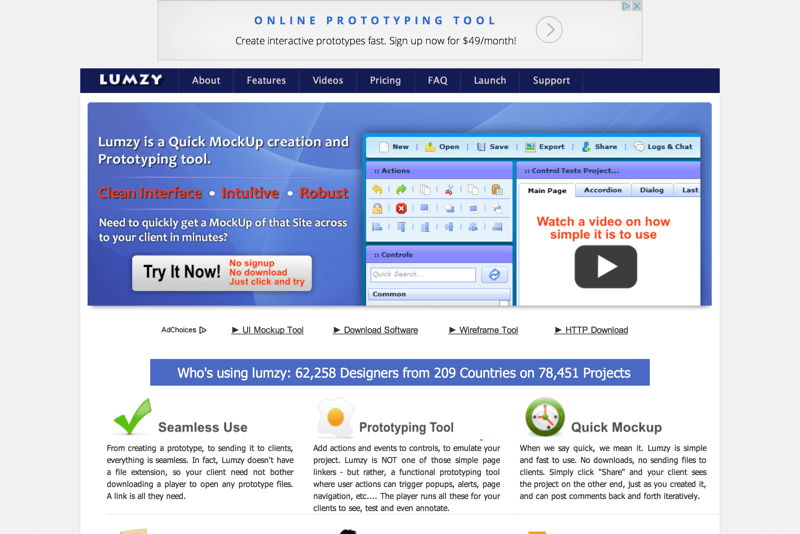
Lumzy
Quick mockup creation and prototyping tool.
SnapUp

Wireframe faster & create amazing user interfaces.
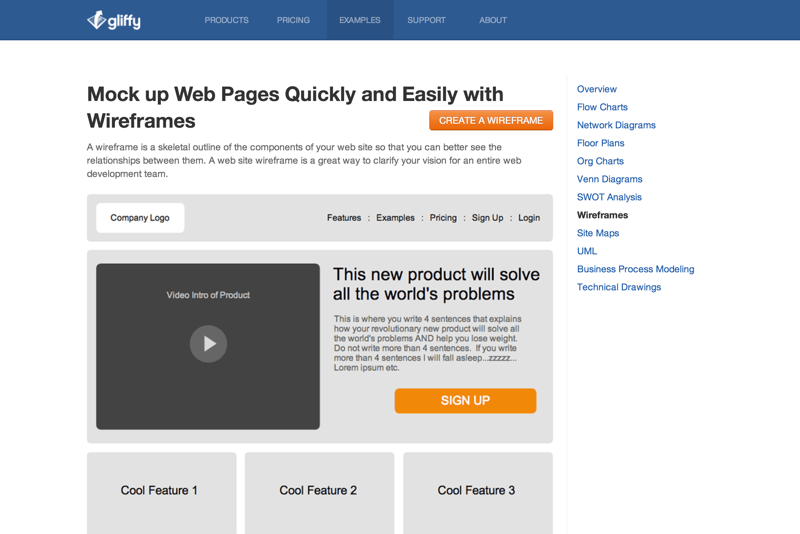
Gliffy
Create a website wireframe to conceptualize the core elements of your website during the planning phase.
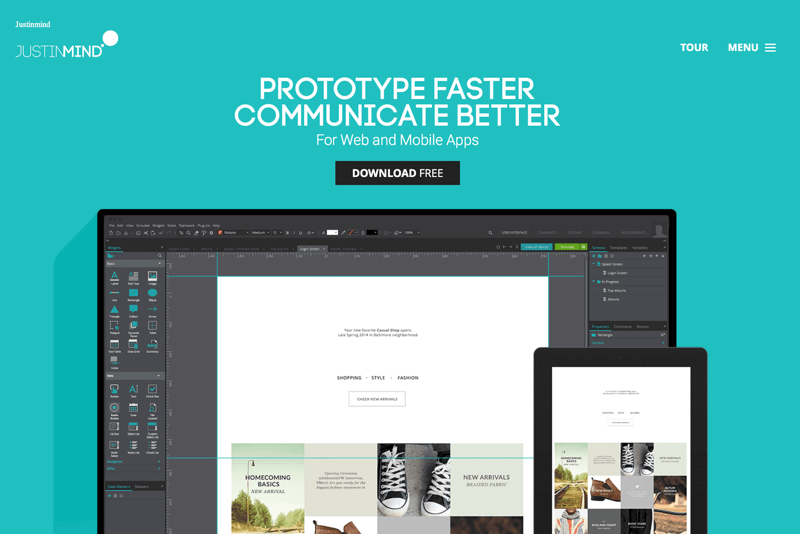
Justinmind
Interactive wireframes for web and mobile UI designers.
JumpChart
Project software designed specifically for website creators. Content, mockups, attachments, architecture and notes all in one place.
Gomockingbird
Mockingbird helps you you create and share clickable wireframes. Use it to make mockups of your website or application in minutes.
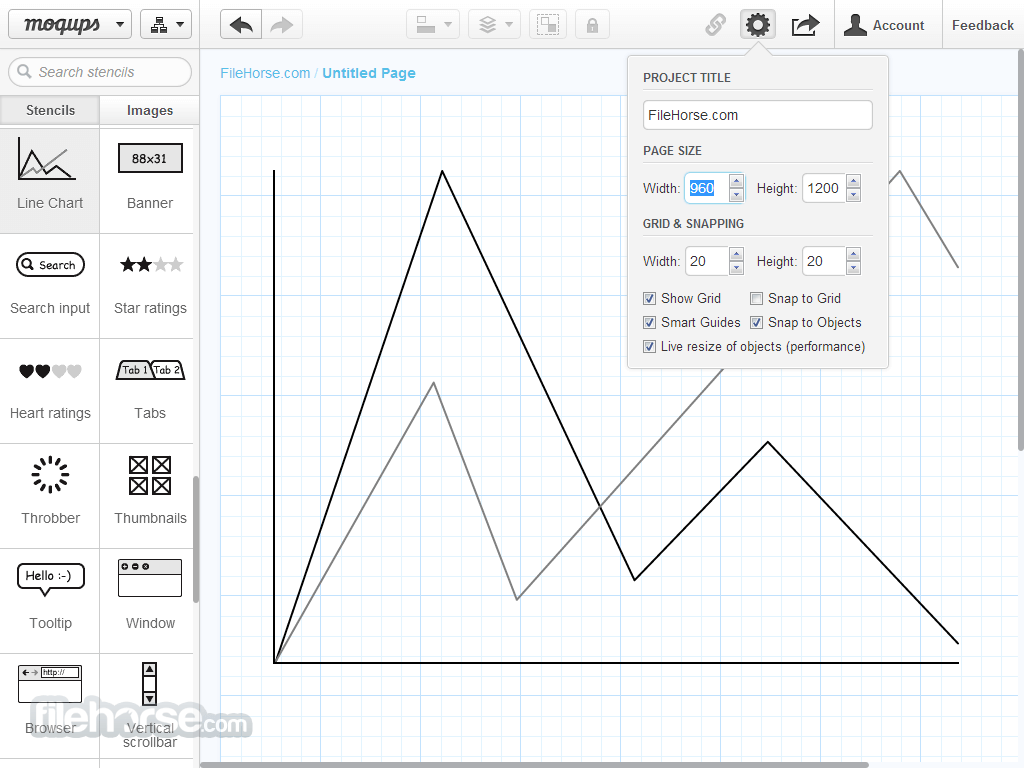
Moqups
Mockup your website and apps in seconds!
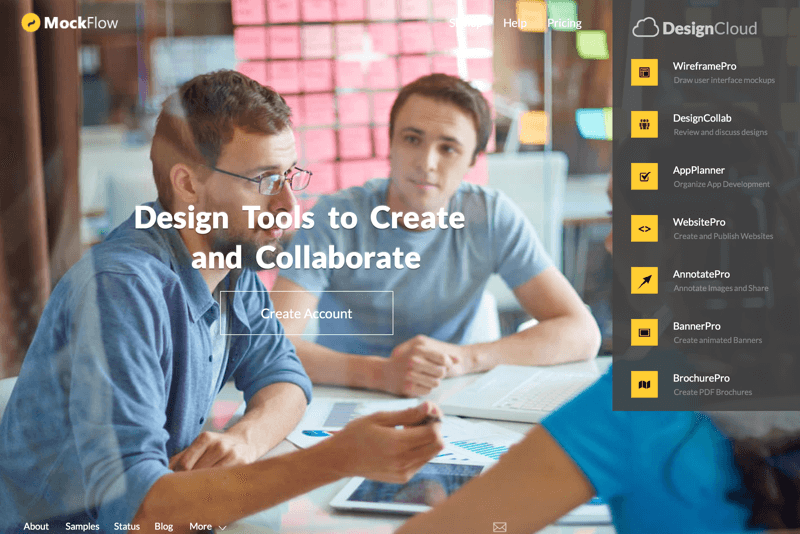
Mockflow
Design and collaborate user interface blueprints for websites and apps.
Lovely Charts
Create professional looking diagrams of all kinds, such as flowcharts, sitemaps, business processes, organisation charts, wireframes and many more….
Wirefy
Build intuitive, powerful wireframes for smarter web development.
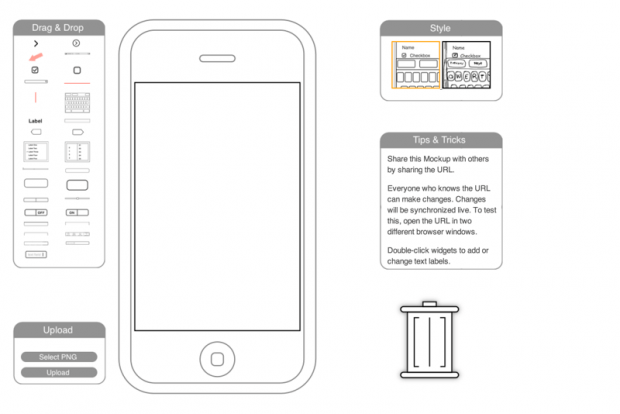
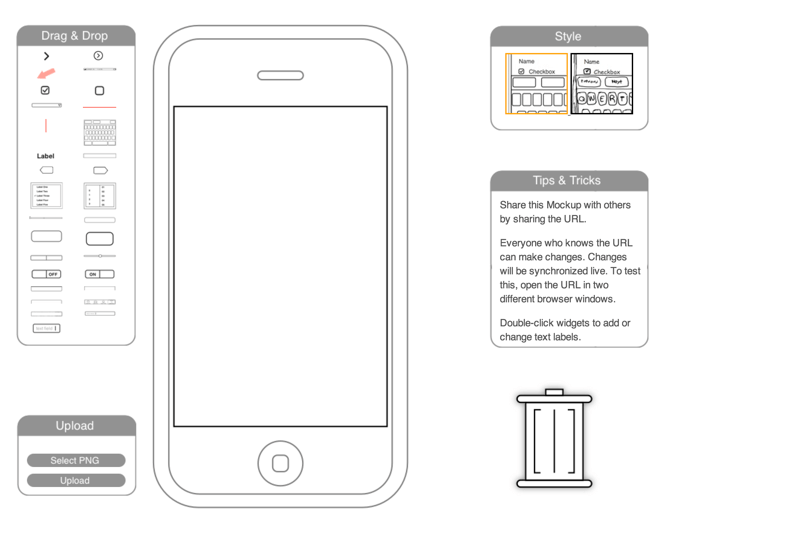
iPhone Mockup
Quick & easy iPhone mockups.