Last Updated on April 29, 2024
If you’re a web designer, there is an abundance of free tools available which you may not know about. New web-based apps are launched every single day, but remain hidden in the deep ocean which we call the world wide web.
Designers and developers who are constantly trying to help themselves and their fellow mates, create these simple tools out of the goodness of their heart. The only problem is that they aren’t widely known. Since they don’t charge a cent for the web app, they don’t plan on making any money from it. Since they don’t plan to make any money from it, they don’t contact blogs to cover their apps.
Once the web app is live, they might share it with a few people, but that’s it. Incredible applications and resources go right under the radar of most web designers, developers, and graphic designers all the time. Unless you’re in the know, you will never find the app.
I’m always exited to check out new websites, apps, tools, and resources. Even thou it’s quite difficult to know about every single one, I try my best to stay up to date. Today I’m very exited to share with you some of my favorite tools and resources which you might not know about. They’re fresh out of the oven and ready to be fully utilized. Enjoy!
Red Pen

Have a design and want feedback on it? Red Pen is the tool for you. Users can upload designs and share short URLs. Then, users can receive live feedback with annotations. You don’t even have to register.
Website: Redpen.io
Froont

If you’re a web designer who doesn’t know how to program very well, you may find Froont useful. Froont allows users to design websites through a drag-and-drop interface. Furthermore, users can easily share these designs with project partners or clients.
Website: Froont.com
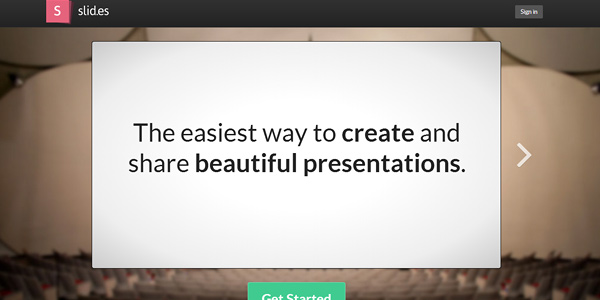
Slides
Slides allows users to make and share eye-catching presentations easily. You can work in your browser and view your creations from any device. You can also restrict your slides so only certain viewers are allowed access.
Website: Slid.es
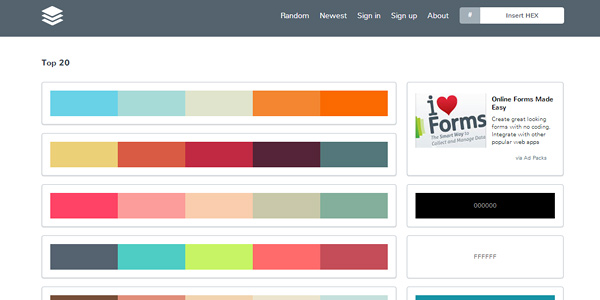
Flat UI Colors
Flat UI Colors is a really simple tool. If you’re looking for a color to use for your design, check out their color palette to find one that suits you. To copy the color’s hex code, all you need to do is click on the color.
Website: Flatuicolors.com
Unheap
jQuery plugins can be really useful as they can add functionality to your site and don’t take a long time to implement. There are tons of jQuery plugins out there and it’s hard to keep track of them all. Unheap has a large selection of jQuery plugins to choose from. The website is neatly organized and categorized so you can find the perfect plugin.
Website: Unheap.com
Paperkit
If you need graph paper for whatever reason, check out Paperkit. Paperkit lets you create your graph paper exactly how you want it and print it easily. This is all done through your browser and there are also options for dotted paper and lined paper.
Website: Paperkit.net
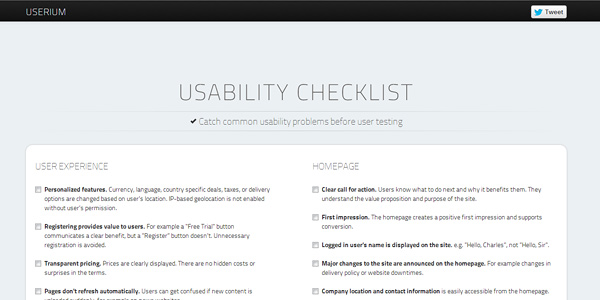
Userium
If you’re a web designer, it may be easy to overlook usability issues, as you spend so much time working on your website. Using a tool like Userium can help you catch certain usability issues before you open your website to user testing. This website providesa checklist, which you can work your way through to catch common problems.
Website: Userium.com
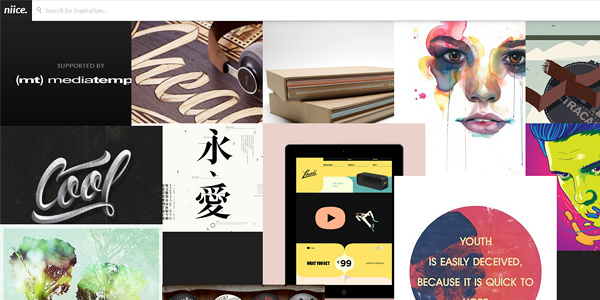
Niice
If you’re a web designer looking for inspiration, check out Niice. Niice is a search engine that lets you search for designs. For example, if you’re working on some form fields but aren’t satisfied with your design, you can type in ‘form fields’ to view images of form field designs.
Website: Niice.co
Designer News

Web design is a huge field and new tools and tricks are emerging constantly. It’s hard to stay on top of it all. Designer News can help you. This tool allows developers to talk about the lastest tools, tricks, and articles among the design community.
Website: News.layervault.com
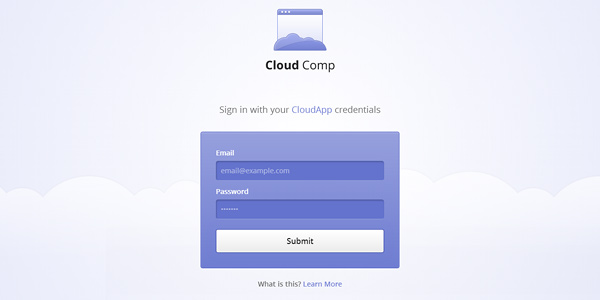
Cloud Comp
If you’re a web designer, you need a professional and easy way to share design mockups with your clients. Cloud Camp offers this service. One of the best things about this tool is how lightweight it is. Both you and your clients will find it easy to use.
Website: Cloudcmp.co
Font Inspector by Firefox
Typography is important to web designers. You shouldn’t have to search the CSS to find out the name of a font on a webpage. Font Inspector lets you see the name of the font immediately, along with ‘Abc’ written in that font.
Website: Hacks.mozilla.org
BLOKK

If you need to fill up an area of your website with a font, consider using BLOKK. BLOKK looks like the font from cartoon newspapers. It’s just simple dashes. Yet, it’s intuitive and can help you direct your viewer’s attention to the parts of the page you’d like them to pay attention to.
Website: Blokkfont.com
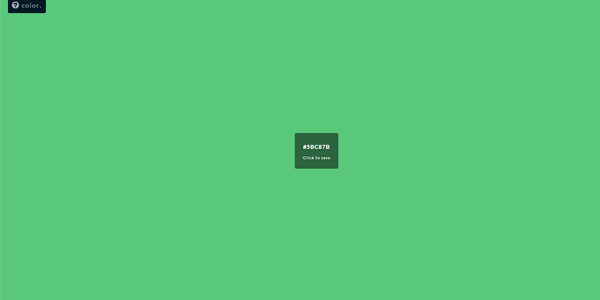
Intuitive Color Picker
Just like Flat UI Colors, this tool helps you select the perfect color for your design. The page loads one color when you visit it. By moving your cursor around, you can view other colors. To save a color, you simply click once on the page. The window splits and you can choose more colors.
Website: Color.hailpixel.com
Sidebar
Sidebar is another tool that can be used for design inspiration. Every day, it lists links to 5 websites that are considered the best designs of the day. Sidebar editors vote for these designs, and the highest votes go to the front page for the next day.
Website: Sidebar.io
Helvetica vs. Arial
Designers need to be familiar with typology. Designers who aren’t familiar may not be selecting the best font possible for their designs. Helvetica and Arial are two very popular fonts. This tool can help you learn how to distinguish them by providing a very fun quiz.
Website: Helvarialquiz
Timehub
If you’re a designer working from GitHub, this tool allows you to simply track the time you’ve spent working.
Website: Timehub.me
PLTTS
Sometimes its hard to know whether the colors you select actually go together. You can save yourself this trouble by finding a color palette to work with. PLTTS has an abundance of color palettes to choose from.
Website: Pltts.me
Heyoffline
Heyoffline is a JavaScript plugin that you can install to let your users know when their network has gone down. This will allow your users to save their content so they don’t lose it.
Website: Heyoffline.js
PlaceIt

If you’re a web designer doing mockups, sometimes its helpful to have images of your website displaying on a device. It can be tricky to PhotoShop these images yourself and an even bigger pain to take these photos manually. PlaceIt allows you to add a screenshot of your website to an image with a device in it easily.
Website: Placeit.breezi.com
Mincss
It can be frustrating trying to figure out which parts of your CSS you’re actually using. If you’re not using it and don’t plan on using it, why keep it? Mincss removes the sections of your CSS that you never use.
Website: Peterbe.com/plog/mincss
As you can see, there are tools to help with every aspect of web design. You can use tools to choose colors, to get inspired, or even to clean up your code. Without a doubt you will save valuable time by using these tools, so give them a try!












![cd0I0vP[1]](http://inspirationfeeed.files.wordpress.com/2013/08/cd0i0vp1.png)